In this tutorial we will create an image carousel in the Divi theme using a free plugin.
The plugin we will use is Image Carousel Module For Divi. It is available for download from the WordPress.org plugin repository.
The first step is to install the plugin on your website. If you are new to WordPress and aren’t sure how to install a plugin then please check How to install a WordPress Plugin article.
Adding Image Carousel Module On Page
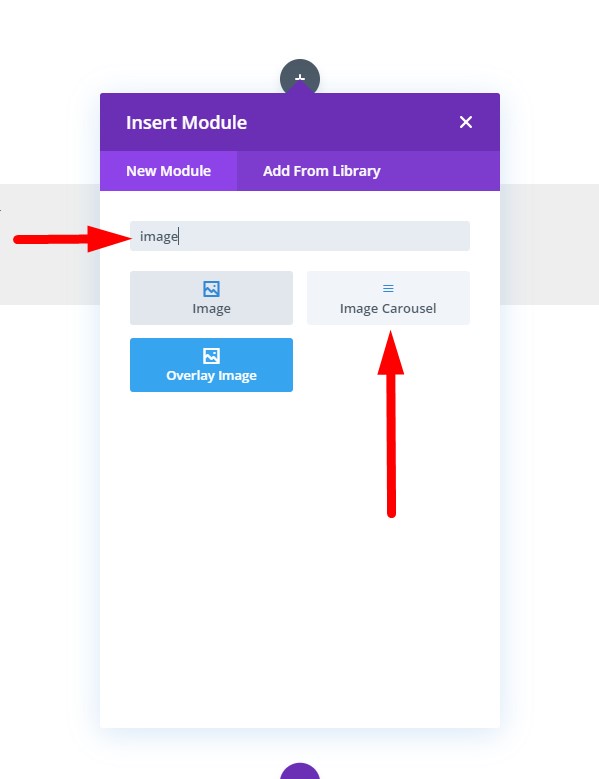
The Image Carousel For Divi plugin adds a new module by the name of Image Carousel to the Divi Builder. If you are have having issues locating it then you can use the search feature in the module list.

Adding the module to a page will automatically add an image carousel on the page. The module will fetch the most recent images uploaded to your media library to use in the Image Carousel.
Selecting Images for the Carousel
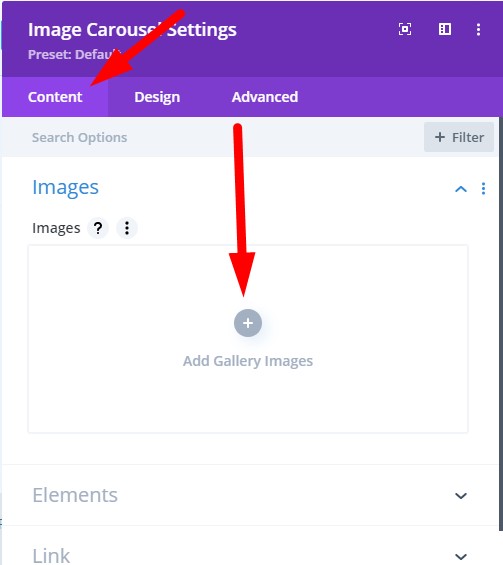
You can select the images that you want to show in the image carousel at Module Settings > Content > Images.
The Add Gallery Images button will open the WordPress Media Library. You can choose images already uploaded to the media library or upload new images here.

Changing Number of Slides and Scroll Settings
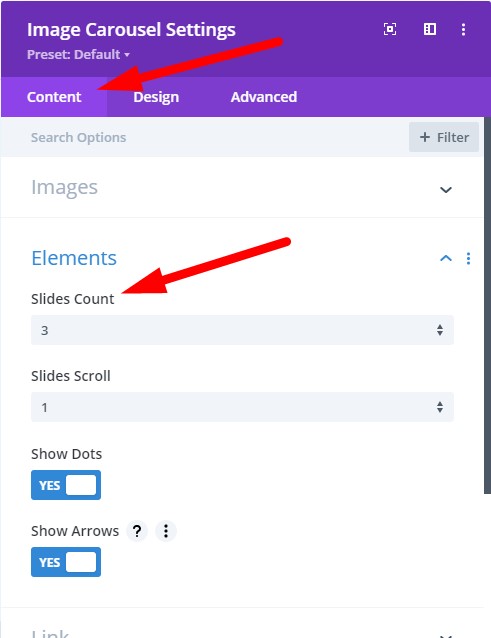
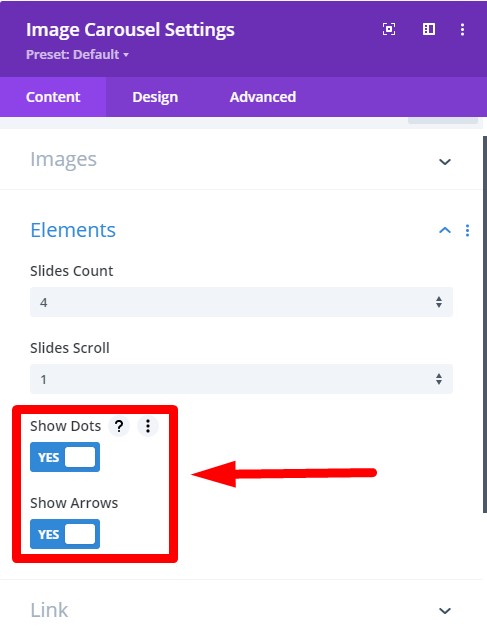
You can change the number of images in the carousel under Module Settings > Content > Elements > Slide Count.
By default the value is set to 3. Changing it to 4 will show 4 images in the carousel, changing it to 5 will show 5 images and so on.

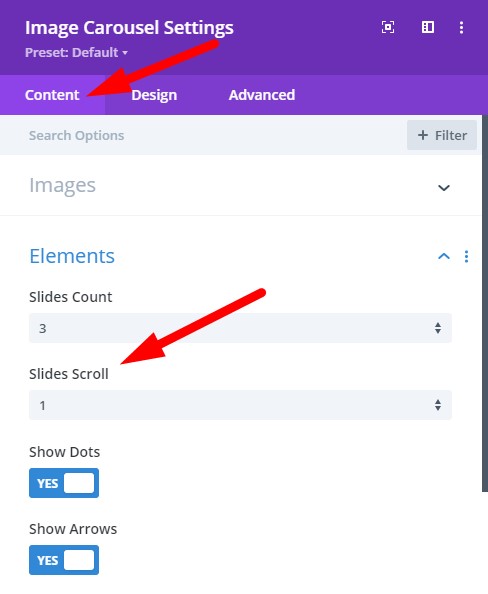
You can change the number of slides that scroll when you press the Arrow icon or on Autoplay by changing the Slides Scroll setting. It is at Module Settings > Content > Elements > Slides Scroll
By default it is is set to 1. Meaning it will move one slide forward or backward depending on the arrow icon clicked. Changing it to 2 will move the carousel 2 slides.

Arrows and Dots Settings
By default the carousel will show dots and arrows. You can easily hide them by setting the Show Dots or Show Arrows option to No in the Module Settings.
They are present in the Elements setting group right under the Slides Count and Slides Scroll settings.

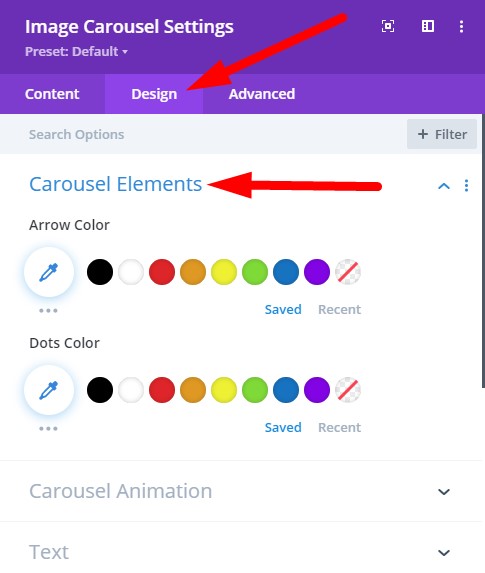
To change the color for the Arrow and Dots you can use Arrow Color and Dots Color settings. They are under the Carousel Elements setting group at Module Settings > Design > Carousel Elements.

Image Carousel Animation Settings
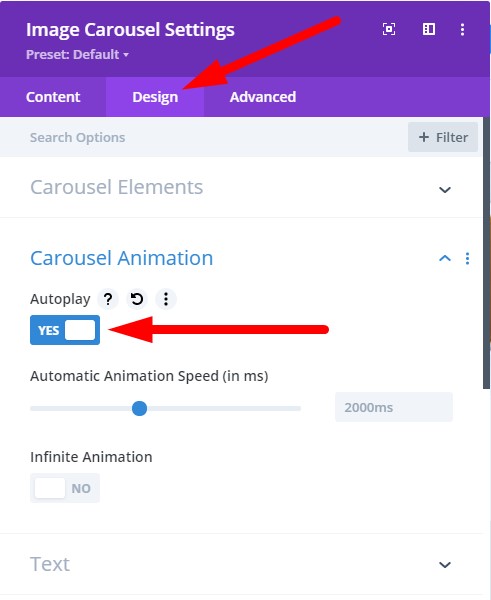
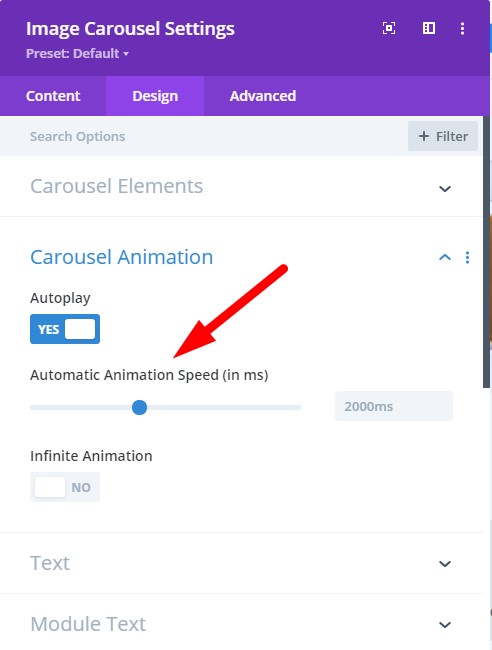
The animation settings for the Carousel are present in the Carousel Animation setting group.
To enable autoplay animation in the carousel just set the Autoplay setting to Yes.

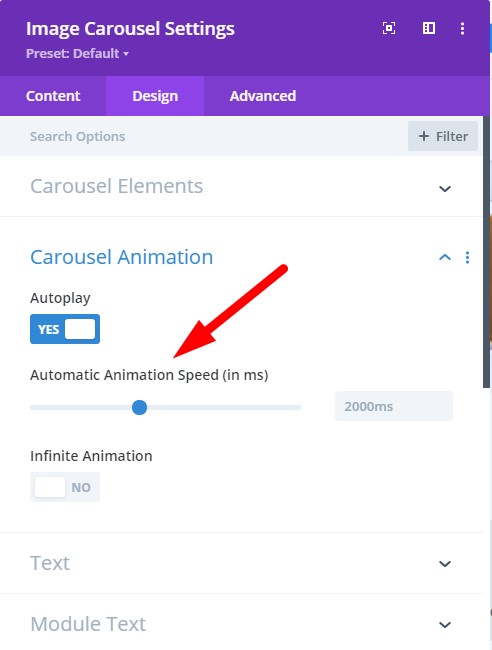
Setting Autoplay to Yes will enable the Autoplay Animation Speed setting. You can set the delay in Autoplay animation by changing it.

Infinite Animation
Infinite Animation setting is at Module Settings > Design > Carousel Animation.
Setting Infinite Animation to Yes will loop the carousel infinitely.
When the carousel reaches the last image it will start from the first image again. When Infinite Animation is disabled the carousel will stop at the last image.

Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Can I enlarge image when hover
Hello, your plugin is great, but how do I change image size?
Is it possible to adjust space between each slide? Is it possible to adjust image height/width within the slides?
Great plugin but how to force a carousel to a fixed height ?
The carousel height is the images height and the height settings doen’t work
Thanks for your answer
I added a bunch of logos to a slider but they are all aligning to the top of the slider. Is there a way to center them so they all show up in the middle of the slider instead of on the top?