In this article I will share the steps to hide or disable the hamburger menu in the menu module in the Divi theme.
By default the menu will turn into a dropdown mobile menu with the hamburger icon. The hamburger icon when clicked will open the dropdown and show the menu items.
The menu module turns into the hamburger menu on Tablets and Phones by default. Which means under 980px you will see the dropdown mobile menu instead of the regular menu items that you see on desktops.
If you want to show the desktop menu even on smaller screens then we can accomplish this with a short piece of css code.
Add CSS Class to Disable Hamburger Menu in Menu Module
The first step is to add a CSS Class to the menu module so we can target this specific menu module and not affect any other menu modules on the website.
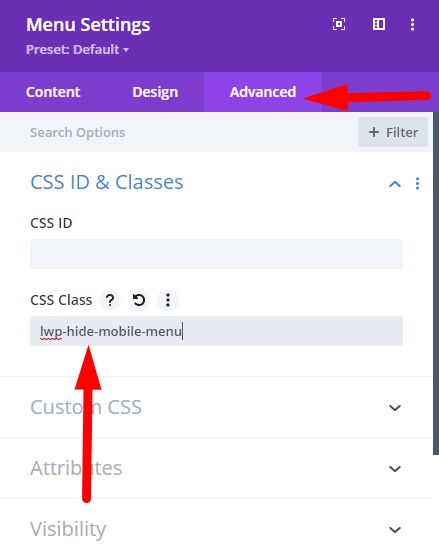
Please open the Menu Module Settings > Advanced > CSS ID & Classes and then add the CSS Class lwp-hide-mobile-menu to it.
If you are not sure where to add the CSS Class then here is a screenshot to help you.

Add CSS Code to Hide Hamburger Menu in Theme Options
Next go to your Dashboard > Divi > Theme Options > Custom CSS and add the below code in it. This will disable the hamburger menu on both tablets and phones and show the default desktop menu.
.lwp-hide-mobile-menu.et_pb_menu .et_pb_menu__menu,.lwp-hide-mobile-menu.et_pb_fullwidth_menu .et_pb_menu__menu {
display: flex!important;
}
.lwp-hide-mobile-menu .et_mobile_nav_menu {
display: none;
}
Please check the screenshot below to understand where to add the code.

If you want to disable the hamburger menu only on tablets then you can use the code below. In this code we are only targeting the tablet resolution so phones will show the hamburger menu.
@media (min-width: 768px) and (max-width: 980px) {
.lwp-hide-mobile-menu.et_pb_menu .et_pb_menu__menu,.lwp-hide-mobile-menu.et_pb_fullwidth_menu .et_pb_menu__menu {
display: flex!important;
}
.lwp-hide-mobile-menu .et_mobile_nav_menu {
display: none;
}
}
CSS Code for Vertical Menu Module
By default the menu items will show side by side when you disable the hamburger menu, like the menu on Desktops.
If you want to show only one menu item per line then you can use the below code. You have to add this code after the code that you added above.
.lwp-hide-mobile-menu .et_pb_menu__menu > nav > ul > li {
width:100%
}
If you want this code to only affect Phones then you can try this code instead.
@media (max-width: 767px) {
.lwp-hide-mobile-menu .et_pb_menu__menu > nav > ul > li {
width:100%
}
}
That’s it, the end of the article. Next you can read one of the following Divi related tutorials.
- How to Show Title on Hover in Divi Portfolio Module
- How to Display a Different Logo on Mobile in Divi
Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox. Leave a comment below if you found this helpful or have any questions related to this tutorial.
Hi there, thanks I finally did it! Do you know how to make all menu items into one line only on mobile view instead of breaking into few lines? Thanks!
Awesome, thanks a lot!
How do I center my vertical navigation after adding the CSS code? The navigation aligns to the left and I’ve done everything possible to align it to the center and nothing is working. Can you help me?
The alignment of the menu can be set inside Menu Settings > Design > Menu Text > Text Alignment.
Great article. This helped me a lot!
One question I do have for you though,
When I use this code, my text stays showing on mobile, but for some reason, the hamburger icon still shows side-by-side with the menu text.
Any idea why this would be?
It should hide the hamburger icon. Could you send a link to the page so I can take a look.
I have the same experience
Can you please share a link to the page where I can check it.
I also get the same – The icon still shows.
The same for me, the hamburger still shows.
You can see it there : https://blue-schooner.com/produit/cafe-caldas/
Thanks a lot for any answer that could help !
Thank you for sharing the link. Please try this code. I will update the article soon.
.et-db #et-boc .et-l .lwp-hide-mobile-menu .et_mobile_nav_menu {display: none
}
This is happening because Divi loads a specific style sheet on custom post types such as Products which is why stronger selectors are also needed on the custom code.
Thanks a lot
You are welcome.