In this tutorial we will create an image carousel in the Divi theme using a free plugin.
The plugin we will use is Image Carousel Module For Divi. It is available for download from the WordPress.org plugin repository.
The first step is to install the plugin on your website. If you are new to WordPress and aren’t sure how to install a plugin then please check How to install a WordPress Plugin article.
Adding Image Carousel Module On Page
The Image Carousel For Divi plugin adds a new module by the name of Image Carousel to the Divi Builder. If you are have having issues locating it then you can use the search feature in the module list.

Adding the module to a page will automatically add an image carousel on the page. The module will fetch the most recent images uploaded to your media library to use in the Image Carousel.
Selecting Images for the Carousel
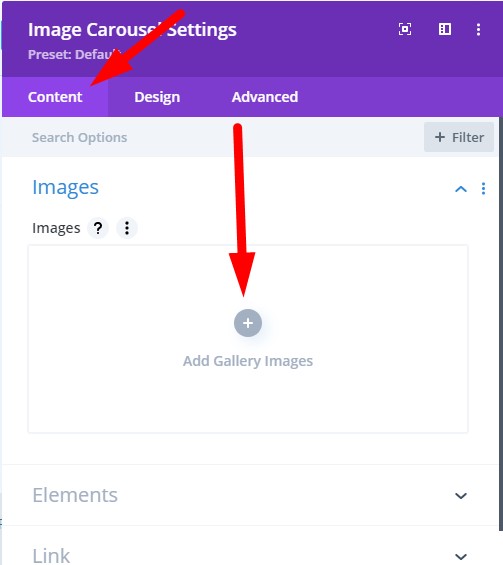
You can select the images that you want to show in the image carousel at Module Settings > Content > Images.
The Add Gallery Images button will open the WordPress Media Library. You can choose images already uploaded to the media library or upload new images here.

Changing Number of Slides and Scroll Settings
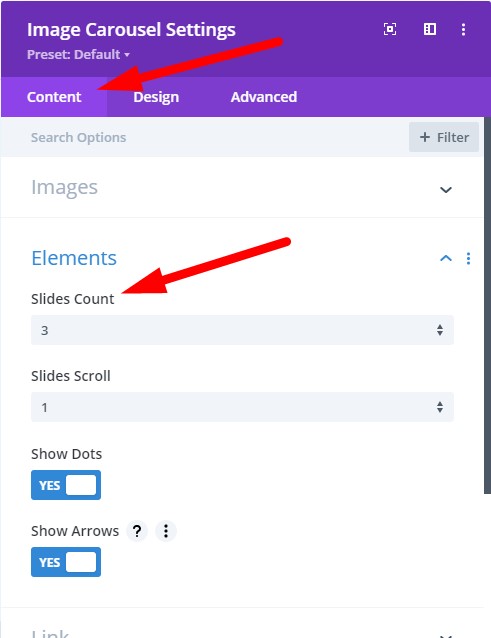
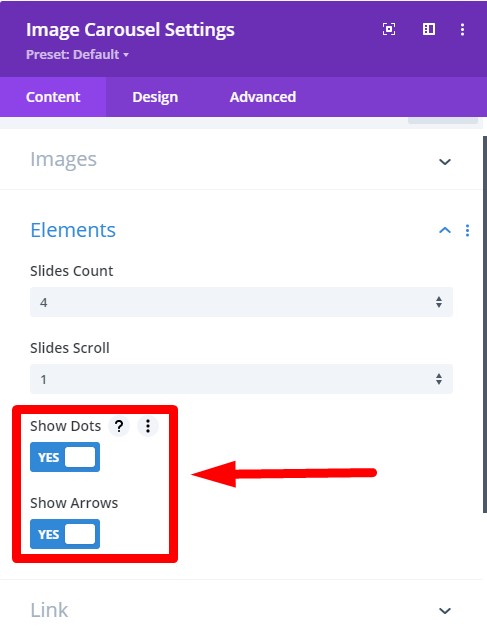
You can change the number of images in the carousel under Module Settings > Content > Elements > Slide Count.
By default the value is set to 3. Changing it to 4 will show 4 images in the carousel, changing it to 5 will show 5 images and so on.

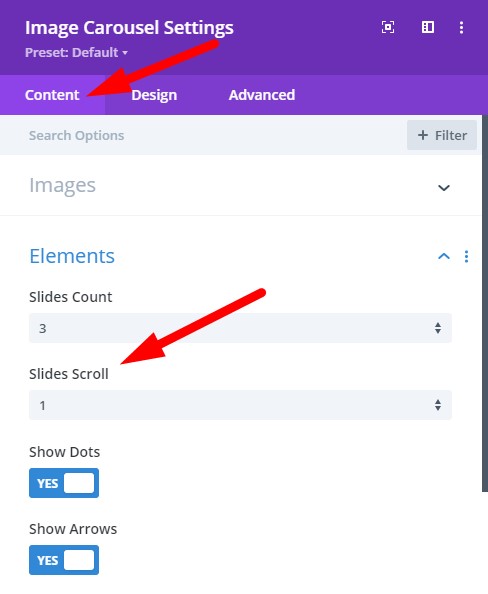
You can change the number of slides that scroll when you press the Arrow icon or on Autoplay by changing the Slides Scroll setting. It is at Module Settings > Content > Elements > Slides Scroll
By default it is is set to 1. Meaning it will move one slide forward or backward depending on the arrow icon clicked. Changing it to 2 will move the carousel 2 slides.

Arrows and Dots Settings
By default the carousel will show dots and arrows. You can easily hide them by setting the Show Dots or Show Arrows option to No in the Module Settings.
They are present in the Elements setting group right under the Slides Count and Slides Scroll settings.

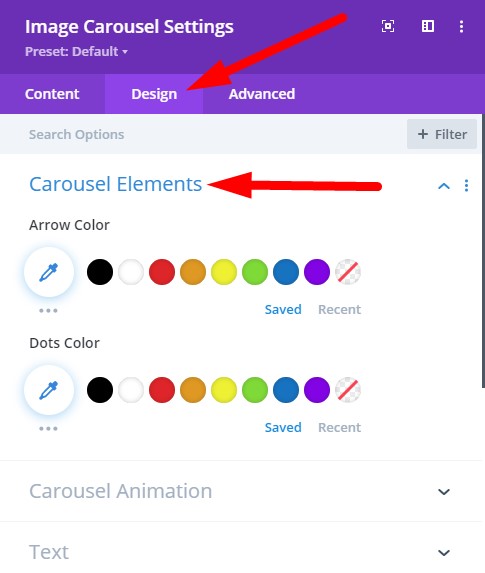
To change the color for the Arrow and Dots you can use Arrow Color and Dots Color settings. They are under the Carousel Elements setting group at Module Settings > Design > Carousel Elements.

Image Carousel Animation Settings
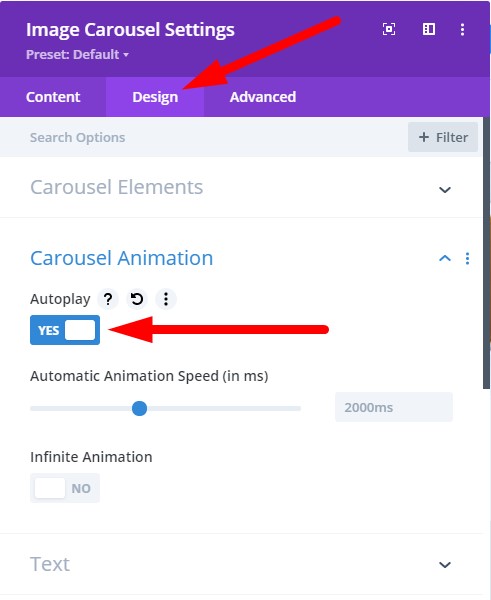
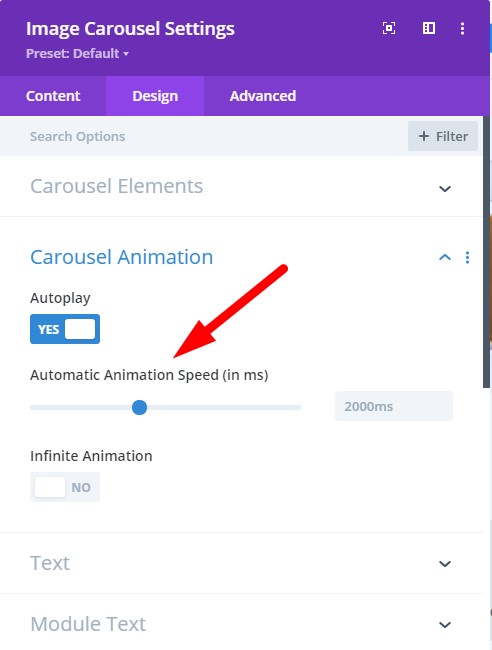
The animation settings for the Carousel are present in the Carousel Animation setting group.
To enable autoplay animation in the carousel just set the Autoplay setting to Yes.

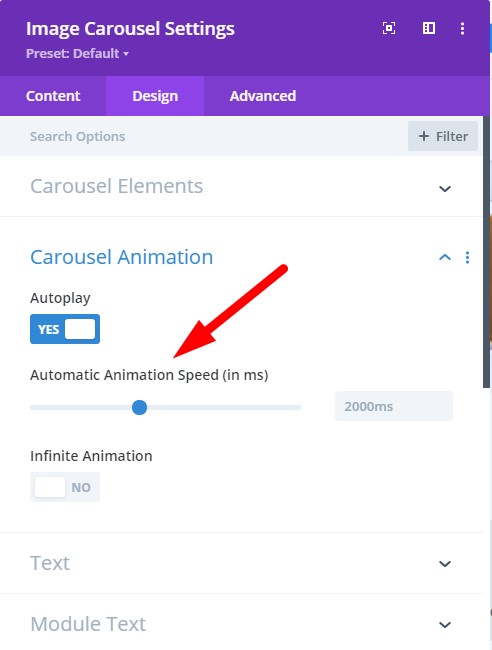
Setting Autoplay to Yes will enable the Autoplay Animation Speed setting. You can set the delay in Autoplay animation by changing it.

Infinite Animation
Infinite Animation setting is at Module Settings > Design > Carousel Animation.
Setting Infinite Animation to Yes will loop the carousel infinitely.
When the carousel reaches the last image it will start from the first image again. When Infinite Animation is disabled the carousel will stop at the last image.

Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Hello i saw that your code plugin and it is very well writed. I am planning to modify it and make a clone for youtube channel carousel plugin. Con i use your code to make a mod? May be you like to see it in action and distribute it. I will be expecting your response. Thank you.
Hello! Thanks so much for this plugin. I wanted to know if there is any way to regulate the sizes of the images in the carousel so that they are all uniform?
Thanks!
Hi! This works great when in editing mode, but only shows up one image when I exit visual builder. Any idea of where I might be going wrong on this? Many thanks!
Two questions: 1. Can you overlay text on top of an image, and 2. Can you link each image to a new page when the user clicks on it? Thanks!
Hi Greg,
I am sorry it is not possible to add some text on top of images or link each image to a specific page. The plugin is only supposed to be used as an image carousel to show a list of images.
hey team,
this plugin is amazing and simple to customize
however my one issue is that i have a website which is in english and arabic,
so when ever i choose arabic language the image carousel is not showing in translated page, any solution for that ?
Try this, add a Divi Gallery module under the image carousel module and add the same images inside the Gallery module. Now compare the gallery module on both the original page and the translated page. Does it work?