In this tutorial we will create an image carousel in the Divi theme using a free plugin.
The plugin we will use is Image Carousel Module For Divi. It is available for download from the WordPress.org plugin repository.
The first step is to install the plugin on your website. If you are new to WordPress and aren’t sure how to install a plugin then please check How to install a WordPress Plugin article.
Adding Image Carousel Module On Page
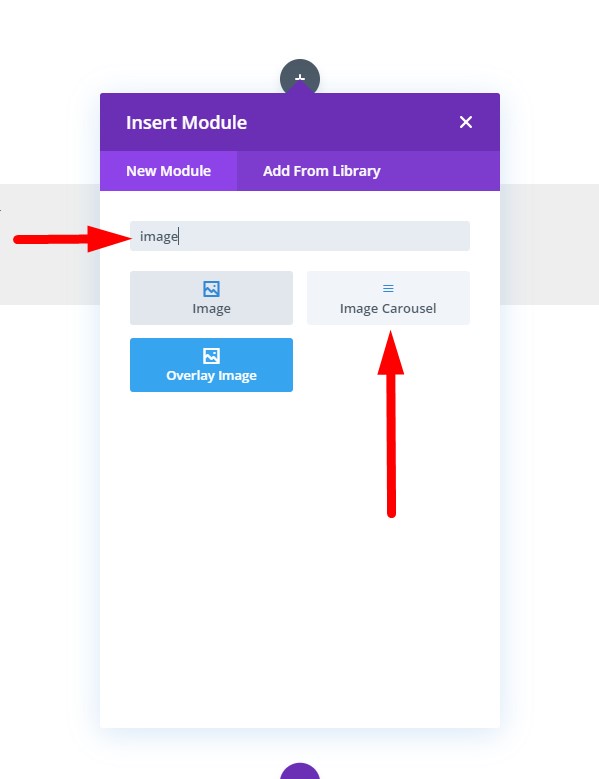
The Image Carousel For Divi plugin adds a new module by the name of Image Carousel to the Divi Builder. If you are have having issues locating it then you can use the search feature in the module list.

Adding the module to a page will automatically add an image carousel on the page. The module will fetch the most recent images uploaded to your media library to use in the Image Carousel.
Selecting Images for the Carousel
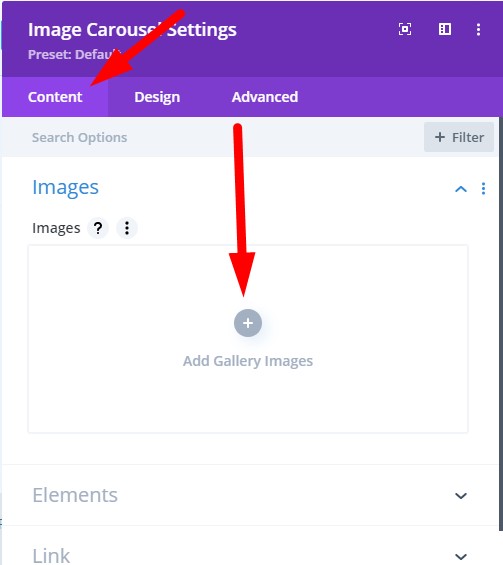
You can select the images that you want to show in the image carousel at Module Settings > Content > Images.
The Add Gallery Images button will open the WordPress Media Library. You can choose images already uploaded to the media library or upload new images here.

Changing Number of Slides and Scroll Settings
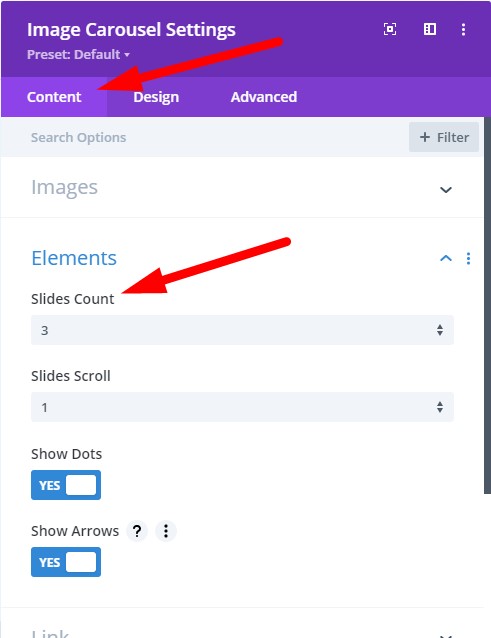
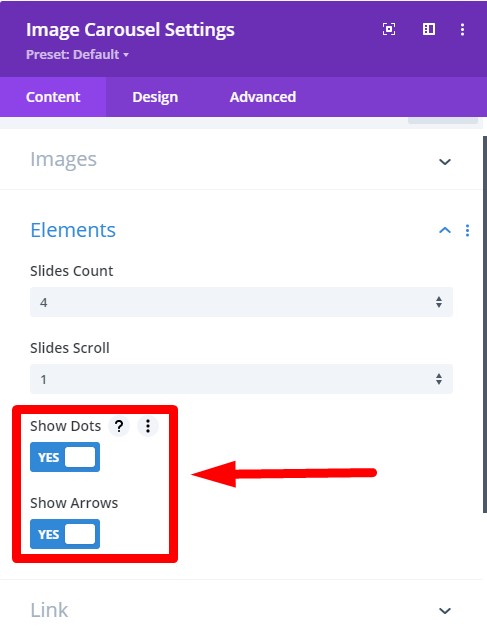
You can change the number of images in the carousel under Module Settings > Content > Elements > Slide Count.
By default the value is set to 3. Changing it to 4 will show 4 images in the carousel, changing it to 5 will show 5 images and so on.

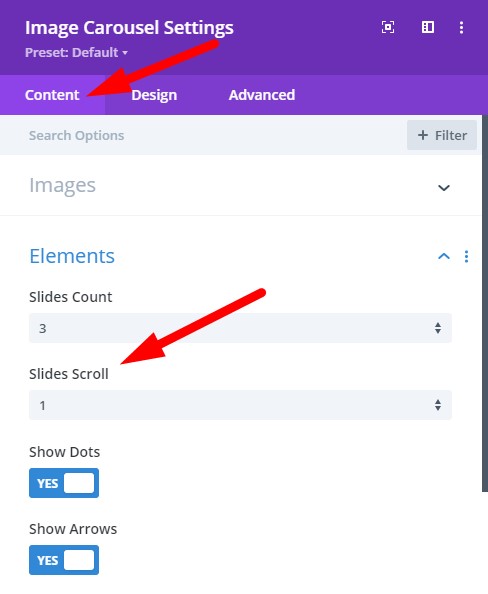
You can change the number of slides that scroll when you press the Arrow icon or on Autoplay by changing the Slides Scroll setting. It is at Module Settings > Content > Elements > Slides Scroll
By default it is is set to 1. Meaning it will move one slide forward or backward depending on the arrow icon clicked. Changing it to 2 will move the carousel 2 slides.

Arrows and Dots Settings
By default the carousel will show dots and arrows. You can easily hide them by setting the Show Dots or Show Arrows option to No in the Module Settings.
They are present in the Elements setting group right under the Slides Count and Slides Scroll settings.

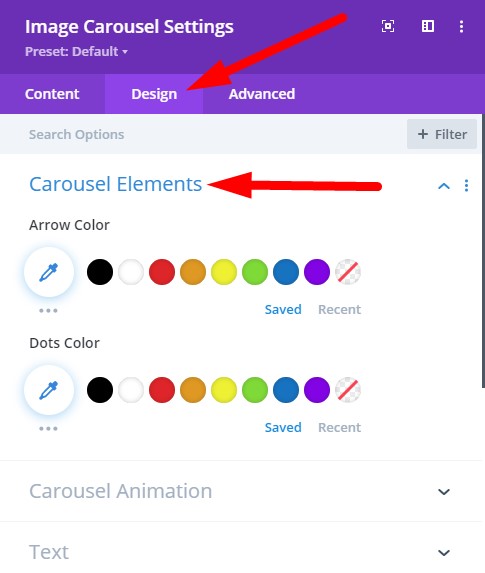
To change the color for the Arrow and Dots you can use Arrow Color and Dots Color settings. They are under the Carousel Elements setting group at Module Settings > Design > Carousel Elements.

Image Carousel Animation Settings
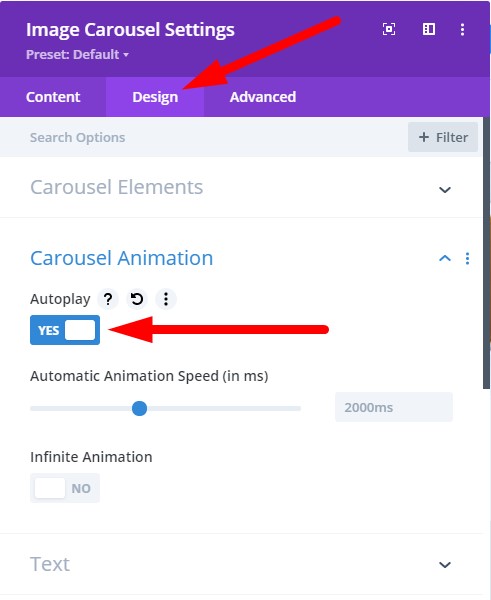
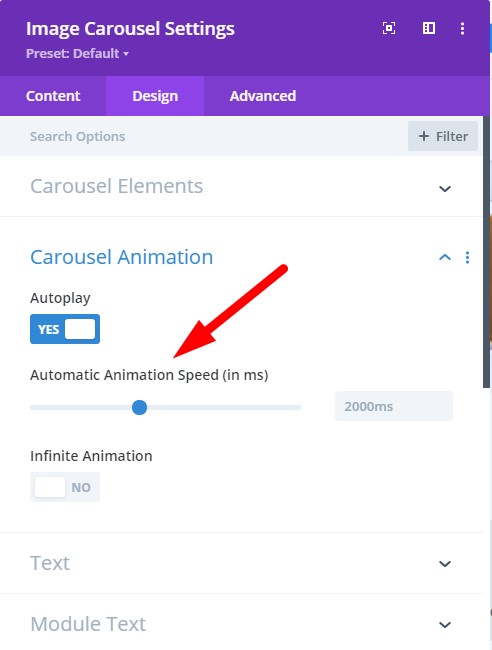
The animation settings for the Carousel are present in the Carousel Animation setting group.
To enable autoplay animation in the carousel just set the Autoplay setting to Yes.

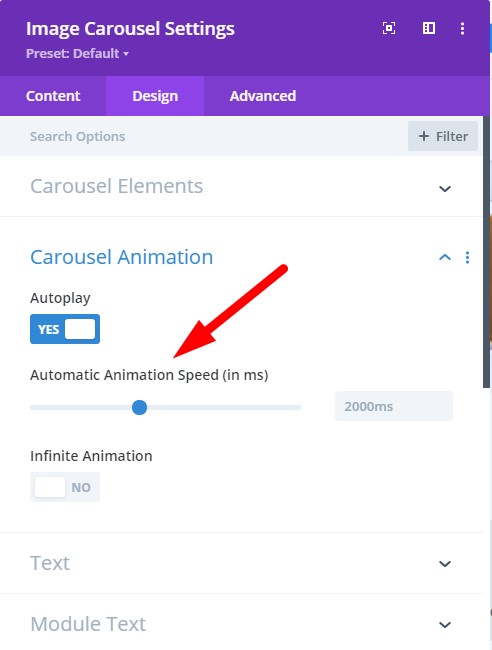
Setting Autoplay to Yes will enable the Autoplay Animation Speed setting. You can set the delay in Autoplay animation by changing it.

Infinite Animation
Infinite Animation setting is at Module Settings > Design > Carousel Animation.
Setting Infinite Animation to Yes will loop the carousel infinitely.
When the carousel reaches the last image it will start from the first image again. When Infinite Animation is disabled the carousel will stop at the last image.

Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Is there a way to assign custom links to each image of an image carousel?
Hi Marc,
I am afraid it is not possible to add custom links to each image right now. However I will consider this for a future version of the plugin.
Great plugin, just want I’m looking for. Just wondering thou is it possible to make the images clickable and appear in a lightbox gallery?
The plugin does not have any features to open the images in a lightbox right now.
Will this something you might do in the future? Or do you know a way I can acheive this code wise?
Unfortunately I don’t have custom code already written to open the images in a light box. However I found this library which could be used to open the images in a light box.
https://mreq.github.io/slick-lightbox/
The sliders in based on the Slick library and this seems to add lightbox functionality to the Slick library. However I don’t see a quick easy way to do this right now. It could require some custom code as well as editing the plugin php file.
Just following up on this. I can pay for this feature.
Hi Melody,
Sorry for the delay. For any plugin related issues and questions I will recommend that you open a ticket on the Support forum for the specific plugin. It can be hard to keep track of comments on the blog.
Great plugin. Client wants the carousel to move smoothly, like you see here: https://trueplatform.com/ Scroll down blow true at a glance.