In this tutorial I will share the steps to create an email button in the Divi theme. When you click the button it will open the default email program on the computer with predefined content filled in.
If an email program is not setup then the user will see a popup to setup a mail program such as Outlook on Windows.
Basic
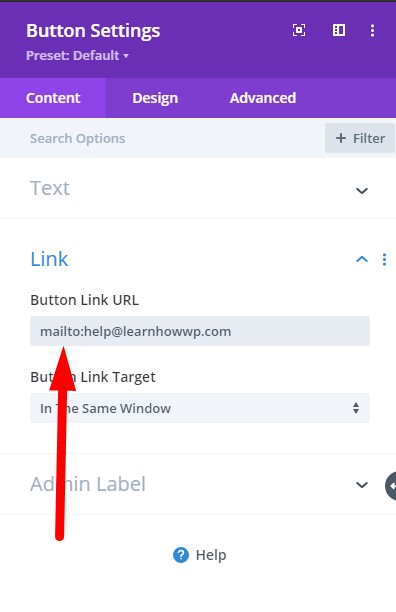
To setup a button with the TO field already filed out add the following in the Button Link URL
mailto:help@learnhowwp.comHere is a screenshot to help you find where to add it in the Button Module Settings. You can replace help@learnhowwp.com with your own email address.

Adding Subject to Mail Link
To setup the Subject of the email and the To field you have to add the below code. It has an extra parameter in the code with the name of subject you can change the text assigned to subject and add your own text.
Using the below code will add Mail from Our Site to the subject of the email.
mailto:help@learnhowwp.com?subject=Mail from Our SiteAdding Body Text to Mail Link
To take it a step further and add a predefined Body text you can use the code below.
You will notice that it has an extra body parameter which contains the body text.
mailto:help@learnhowwp.com?subject=Mail from Our Site&body=This is the body textAdding Multiple Emails
You can add multiple emails in the TO field or the CC and BCC fields by separating them by a comma
mailto:help@learnhowwp.com,info@learnhowwp.comAdding CC and BCC
To create an email with To, Subject, CC, BCC and Body already filled out the below code should work.
mailto:help@learnhowwp.com?cc=info@learnhowwp.com&bcc=another@learnhowwp.com&subject=Mail from Our Site&body=This is the body textAdding Email Link on Another Module
The links can also be added on any other modules in Divi. For example they can be added on a Blurb Module, a Person Module or others.
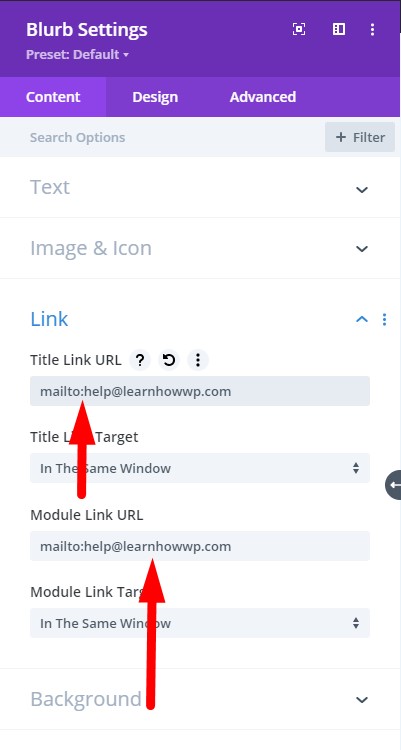
You just to have to add the code in a Link URL field. It is found under Module Settings > General > Link
For example in the Blurb Module it could be added to the Title Link URL or the Module Link URL.

Next you can checkout another Divi tutorial.
- Change Number of Columns in Divi Portfolio Module
- Change Icon in Divi Toggle or Accordion Module
- Add Labels Above Input Fields In The Divi Contact Form
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Hey! Do you know if they make any plugins to protect against
hackers? I’m kinda paranoid about losing everything I’ve
worked hard on. Any tips?
I think using the All-In-One WP migration plugin would help. You can export your website onto your computer.