In this tutorial I will share the steps to change the Icon in the Toggle or Accordion module with another icon.
The Toggle and Accordion module have the option to change the icon size and icon color. But there is no option to change the icon right now.
However we can easily replace the plus and minus icons with another icon available inside Divi. It just needs a little bit of custom css code.
So lets get started
1. Add CSS Class To Toggle or Accordion Module
The first thing that you need to do is add a custom CSS Class to the Toggle or Accordion module. This is so that the code does not affect all the Toggle or Accordion modules on your website.
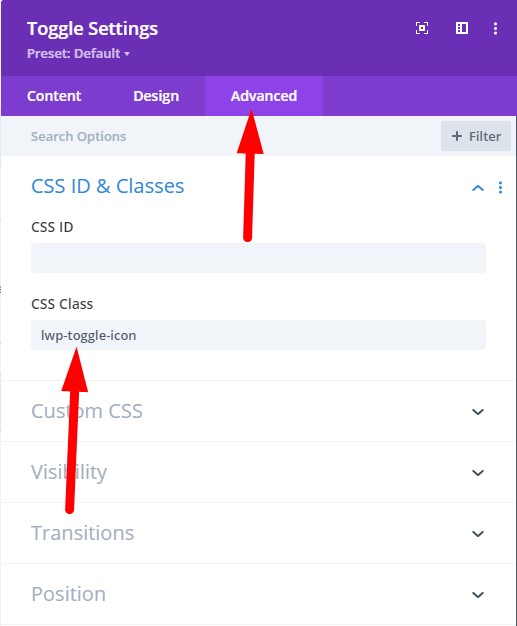
You can add the CSS Class inside the Toggle/Accordion Module Settings > Advanced > CSS ID & Classes > CSS Class.
For this tutorial we will be adding the class lwp-toggle-icon to it.
Here is a screenshot to help you understand where to add the CSS Class in the Toggle/Accordion module settings.

2. Add Custom CSS Code to Change Icon in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > General > Custom CSS.
.lwp-toggle-icon.et_pb_toggle .et_pb_toggle_title:before,.lwp-toggle-icon .et_pb_toggle .et_pb_toggle_title:before {
content:'\3f';
}
.lwp-toggle-icon.et_pb_toggle_open .et_pb_toggle_title:before{
content:'\3e';
}
If you are not sure where to add the code then here is a screenshot to help you.

Once you save the code it will change default icons to Arrow Up and Arrow Down icons.
If you want to change the icons to another icon available in Divi then you need to replace the \3f and \3e values.
You can find the complete list of icon codes at the Divi Icon Codes Page from Divi Dezigns.
Next you can check out another Divi Tutorial.
- Change Number of Columns in Divi Portfolio Module
- How to Autoplay Videos in Divi Video Module And Hide Controls
- Add Labels Above Input Fields In The Divi Contact Form
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Is there a way to use an image instead of an icon? Or perhaps an SVG file?