In this tutorial I will share the steps to change the text in the WooCommerce Cart icon in the Divi theme header.
The default text for the cart is ‘Item‘ or ‘Items‘. By the end of this article we will change the text to Course for single item and Courses for the plural text.
Using Say What Plugin
To change the text we will use the Say What plugin. You have to install the Say What plugin on your website.
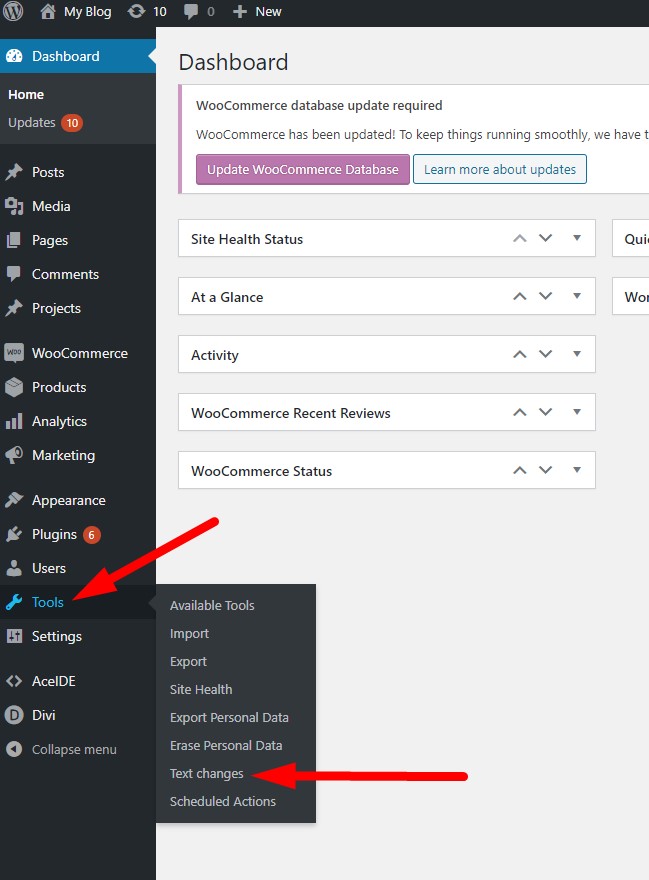
After installing the plugin open the the plugin settings page. It is at Dashboard > Tools > Text Changes

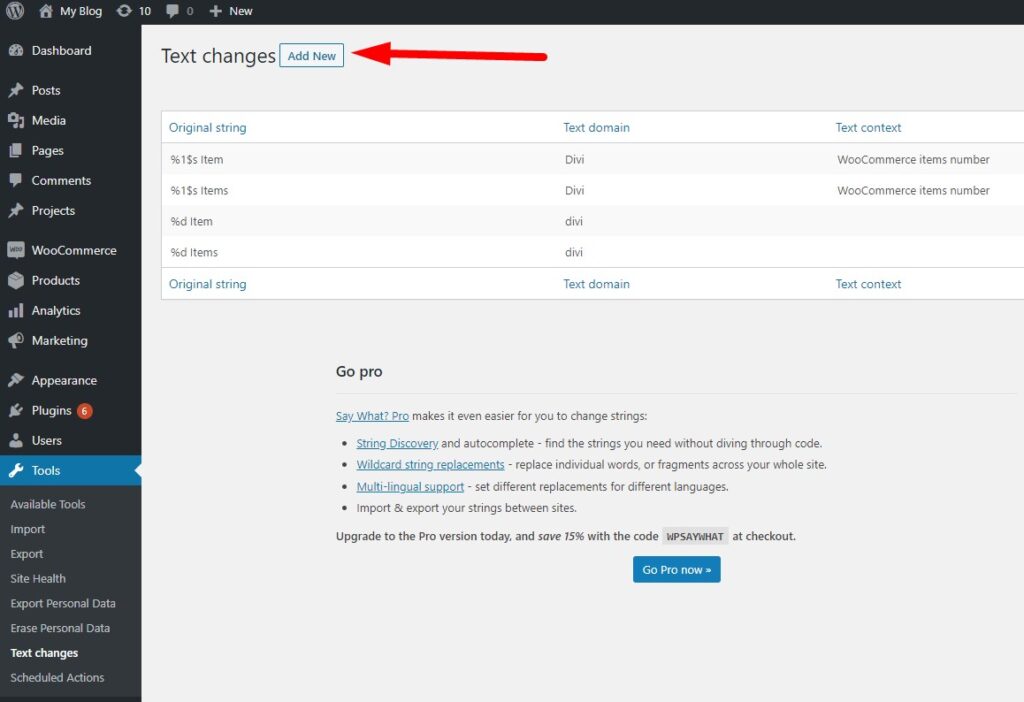
If you installed the plugin for the first time there will be no entries in the page. You have to add 4 entries to the plugin to change the Item text next to the cart icon in the header.
To add a new entry you have to press the Add New button near the top of the page.

You have to create 4 new entries with the below details.
Original string : %1$s Item
Text domain : Divi
Text context : WooCommerce items number
Replacement string : %1$s Course
Original string : %1$s Items
Text domain : Divi
Text context : WooCommerce items number
Replacement string : %1$s Courses
Original string : %d Item
Text domain : divi
Replacement string : %d Course
Original string : %d Items
Text domain : divi
Replacement string : %d Courses
For the last two entries the the Text Context is empty. It is only needed for the first two strings.
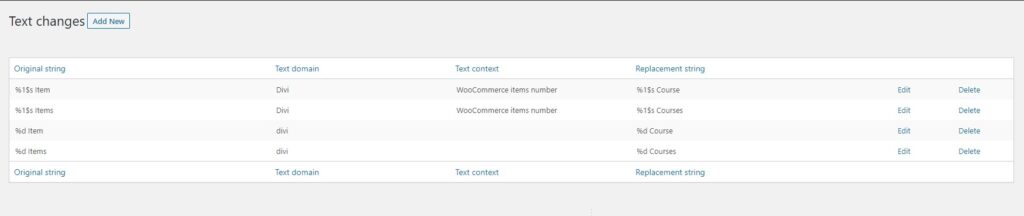
Here is a screenshot of how the plugin settings should look after adding all 4 entries.

That is it. Now the Item text in the cart will be changed to Course and Items will be changed to Courses. You can change Course and Courses text to anything else by changing the Replacement Strings.
The first two strings are for the PHP translation. The last two strings are for the javascript translation. If they are not added then it will show the default item text when the cart is updated through ajax.
If it is not working for you then please first try clearing your browser cache. Also make sure that there are no extra spaces in the plugin fields when you copy pasted the text. If there is an extra space at the start or at the end of any field then it will not work.
Next you can checkout some other Divi tutorials from our Blog
- How to Embed Google Map in Divi without using an API
- Change Icon in Divi Toggle or Accordion Module
- Add Labels Above Input Fields In The Divi Contact Form
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments