In this article I will share how you can fix the missing slider image or video on mobile in the Divi theme.
The Divi Slider module and the Fullwidth slider module both have an option to show an image on each slide. By default if you add an image on the slide you will see it on desktops and tablets.
However the image is missing on phones. This is the default behavior of the standard slider and the fullwidth slider module.
Just to clarify the slider image I am referring to the image on top of the slide. You can see it in the screenshot below.

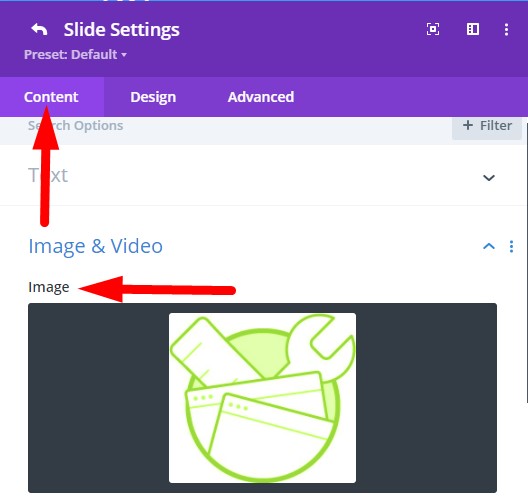
Here is a screenshot of the option to set the image in the Slider settings.

This article is not about background images in the slider. Now that it is clear lets move to the next step.
Fix Missing Slider Image in Divi
The fix for the issue is really simple. The slider is set to hide the image for mobile phones in its settings by default.
You just have to change the setting in slider to show your image on mobile phones.
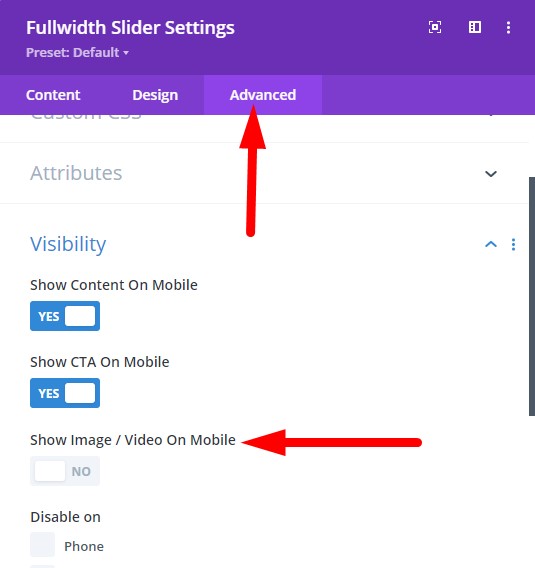
The option to show images on phones is present at Slider Settings > Advanced > Visibility. You have to set Show Image/ Video On Mobile to Yes and save the module.
If you are having trouble finding the option here is a screenshot to help you.

That’s it ! After you turn on the option the images will start appearing on mobile phones.
Here are some other Divi tutorials that you can read next.
- How To Change Number of Columns in Divi Mega Menu
- How To Add Buttons Side By Side In Divi Theme
- Remove Download Option from Video in Divi Video Module
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
OMG THANK YOU!!!
Thank you! This was helpful!!
really glad to find this solution, in fact no need to add custom CSS :d
Thanks John!
Thank you! Was about to dive me crazy.