In this article I will share the steps on how to show the Item Count next to the WooCommerce Cart Icon in the default Divi Theme header.
Update: If you are looking to add a cart icon with item count in Theme Builder then you can check the article How to add cart icon with item count and price in theme builder. If you are using the default header then continue reading below.
The WooCommerce Cart icon does not show the item count next to it if the icon is present in the default Divi Header. The Cart icon only shows the item count if you have a Top Header or the Secondary Header activated on your website. In which case the Cart icon will display in it with the item count next to it.

Why does the Cart icon only show item count in the top header and not the main header. I am not sure but my best guess would be it was a design decision. But luckily it is simple to activate the number of items next to the cart icon.
1. Open header.php In Theme Editor
The code for the Cart Icon is present in the header.php file inside the theme. You will need to edit this file to show the item count next to the icon.
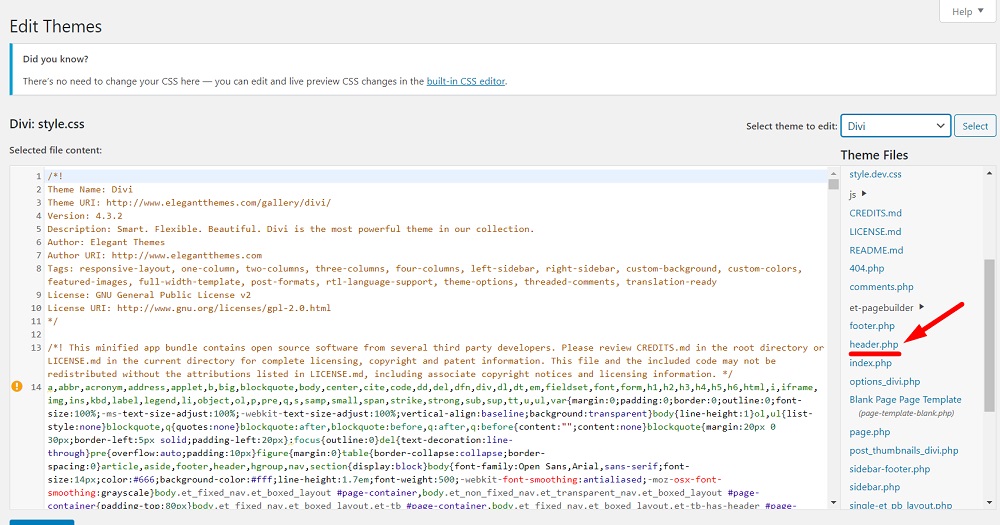
Go to your Dashboard > Appearance > Theme Editor. Find the header.php file in the right sidebar under Theme Files and click on it to open it.

2. Edit header.php
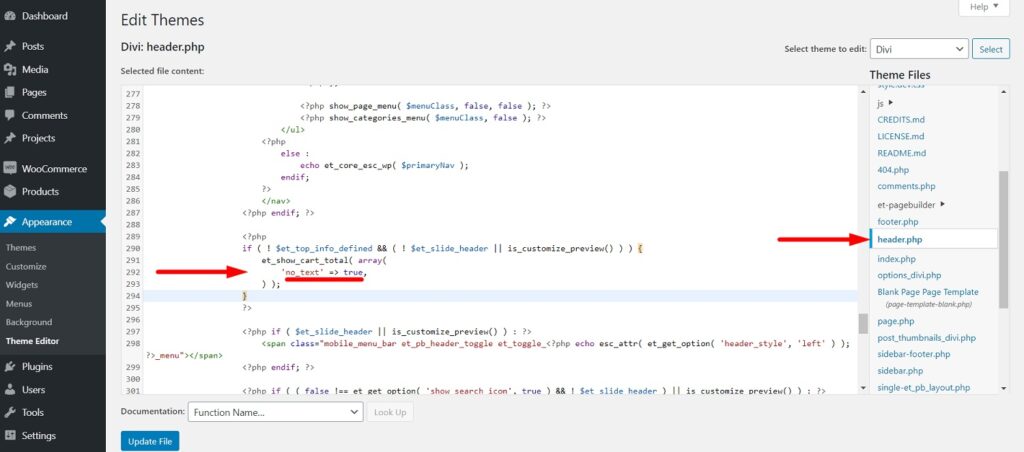
Now that we have the header.php open in the Theme Editor we need to make one simple change. Search for the following code in the file
<?php
if (!$et_top_info_defined && (!$et_slide_header || is_customize_preview()))
{
et_show_cart_total(array(
'no_text' => true,
));
}
?>
You will need to replace the text true in the following line with false
‘no_text’ => true,
So the updated code will be.
<?php
if (!$et_top_info_defined && (!$et_slide_header || is_customize_preview()))
{
et_show_cart_total(array(
'no_text' => false,
));
}
?>
As of writing this post the code is on Line 285 in the header.php file. But this position can change in the future versions of theme. Press the Update File button at the bottom and check your Header. It should be showing the Item Count now.

3. Move Changes To Child Theme
The changes made right now are in the main Divi Theme. On the next theme update any custom changes that you made to the core Divi files will be automatically lost. This is how WordPress works by default.
To make sure that you do not lose this change you will need to move the changes to your Child Theme. If you do not have a Child Theme then Elegant Themes have a great article on how to create a starter Child Theme. You can check it out at Ultimate Guide to Creating a Divi Child Theme.
Create a starter Divi Child theme on your website and activate it.
After activating your Child Theme you need to move the header.php file from the Parent Divi theme folder to your Child Divi theme folder.
You can do this through FTP, your cPanel or from within your WordPress Dashboard using a plugin like WP Filemanager
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Thank you it worked, but now I have the word “Article” before the number, how can I change that ?
Not sure which number are you referring to here. Could you share a link to your website?
I was going through comments on the blog and came across this comment again. If you are looking to change the word Item in the cart then I wrote an article recently on it.
https://learnhowwp.com/how-to-change-cart-item-count-text-in-divi/
hello, i reached out ET support, they gave me this code to add in functions.php, you need a child theme so the updates won’t erase this code:
function et_show_cart_total( $args = array() ) {
if ( ! class_exists( ‘woocommerce’ ) || ! WC()->cart ) {
return;
} $defaults = array(
‘no_text’ => false,
); $args = wp_parse_args( $args, $defaults ); $items_number = WC()->cart->get_cart_contents_count(); $url = function_exists( ‘wc_get_cart_url’ ) ? wc_get_cart_url() : WC()->cart->get_cart_url(); printf(
‘
%2$s
‘,
esc_url( $url ),
( $args[‘no_text’]
? esc_html( sprintf(
_nx( ‘%1$s Item’, ‘%1$s Items’, $items_number, ‘WooCommerce items number’, ‘Divi’ ),
number_format_i18n( $items_number )
) )
: ”
)
);
}
Hello, there is error in php: “syntax error, unexpected ‘$s’ (T_VARIABLE), expecting ‘)'”
There must have been mistake somewhere. Try the steps from the start again.
This will work …. but, what if Divi changes the header.php in the Parent theme? Since you have a Child theme with a new header.php, any updates to header.php in the Parent theme will not be applied to your site.
So, what is needed is a way to replace the et_show_cart_total function only. You can do that with a Child theme, and place the entire et_show_cart_total function in the Child theme’s function file.
Then add this line just after the definition of the $args: (just before the ‘printf’
$args[‘no_text’] = false; // to display the cart count
Save the functions.php in your child theme, and the cart count will now show up.
And if you want to add css to that element (like make the text red), then add this to your CSS (in the Child theme’s styles.css file)
.et-cart-info {color:red;}
Save, and you’re done. It’s just text added, not a fancy ‘number in a circle’, but it works.
I haven’t tried this yet. But wont adding a function with the same name in the child theme functions.php generate a function already exists error?
Hi RickH, how exactly would this be done? I’ve been searching a way to add Cart Icon with Item Count but there a lots of codes that don’t work properly with Page Caching.
Thank you very much, it was just what I was looking for. The only issue is that the font of the number does not match with the menu, would there be any way to change it?
Next to the cart it says “1 Item”, is it possible to have only the number? Thank you very much!
Sorry for the delay. Would it be possible for you to share a link if the website is still live. It would save me time to recreating the tutorial on my test website.
For changing the text Item and only showing number you could try the steps from the this article.
https://learnhowwp.com/how-to-change-cart-item-count-text-in-divi/
As a translation you would use an empty space instead of the word course.
its not working right now..any other solutions?>
The steps from this article will only work for the default Divi theme header. These will not work on the menu module or theme builder header.
Is there a way to make this work with a theme builder header?
Sorry this method does not work with the Menu module. This will only work on a the default header. You can try using a plugin that adds a cart menu item to your website. I believe there are a few plugins on WordPress plugin repository to help with this.
https://wordpress.org/plugins/search/woocommerce+cart+menu+item/
Hi adminuser, do you know how to use it on a menu module located at the theme generator global header?
Sorry this method does not work with the Menu module. This will only work on a the default header. You can try using a plugin that adds a cart menu item to your website. I believe there are a few plugins on WordPress plugin repository to help with this.
https://wordpress.org/plugins/search/woocommerce+cart+menu+item/
Is there any other solution for this one to work on theme builder?
Sorry this method does not work with the Menu module. This will only work on the default header. You can try using a plugin that adds a cart menu item to your website. I believe there are a few plugins on WordPress plugin repository to help with this.
https://wordpress.org/plugins/search/woocommerce+cart+menu+item/
I’m using the default header and it is not showing the item numbers unfortunately
It would be best if you got in touch with support. There is no way of knowing what went wrong without checking the php file.