In this article I will share the steps to move the icon to the right in the Blurb module. The Blurb module in the Divi theme only has option to show the icon on top and left by default.
The blurb module does not have an option to show the icon on the right. However with a little amount of css code the icon can be moved to the right.
Lets get started.
Blurb Settings to Move Icon to Right
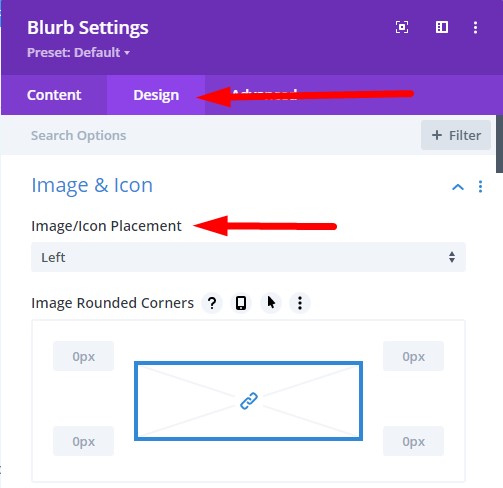
First open the Blurb Module settings. Then go to Design > Icon > Alignment and set it Left.
Here is a screenshot to help you on where to find the option.

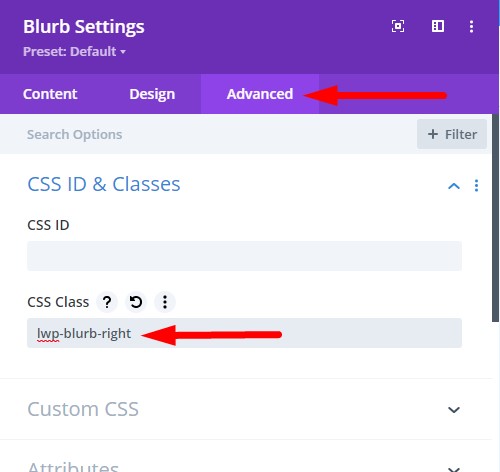
Next go to Blurb Settings > Advanced > Custom CSS > CSS Class and then enter lwp-blurb-right.
If you are not sure where to add the class then please check the screenshot below.

We are adding a custom class so that the code does not affect all the blurb modules on the website. If you want to move the icon to right for more than one blurb modules then you have to add the class lwp-blurb-right to all of them.
CSS Code to Move Icon to Right in Blurb Module
After the module is setup properly all we need to do is add the CSS code to move the icon to the right.
Go to your Dashboard > Divi > Theme Options > Custom CSS and then add the following css code.
.lwp-blurb-right.et_pb_blurb_position_left .et_pb_blurb_content {
display: flex;
flex-direction: row-reverse;
}
.lwp-blurb-right.et_pb_blurb_position_left .et_pb_main_blurb_image {
width: auto;
}
.lwp-blurb-right.et_pb_blurb_position_left .et_pb_blurb_container {
padding-left: 0px;
padding-right: 15px;
}
Here is a screenshot to help you find exactly where to add the css code.

That’s it. The icon in the blurb module should show on the right of the blurb module.
Here are more Divi tutorials that you can read next.
- How To Change Number of Columns in Divi Mega Menu
- How To Add Buttons Side By Side In Divi Theme
- Replace Hamburger Menu with Text in Divi Theme
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments