In this tutorial I will show you how to make the buttons in the Fullwidth Header module open inside a new tab.
The Fullwidth header is a good way to add full page headers on your pages. But the button settings lack the option of opening them in a new tab by default. The New Tab option in the Module Link Target only works on the Module link. It does not affect the buttons.
However it is pretty simple to make the buttons in new tab using some simple jQuery code.
1. Add CSS Class to the Fullwidth Header Settings
The first thing you need to do is add a CSS Class to the Fullwidth Header Module so that we can catch it separately and not affect all the Fullwidth Header modules on your website.
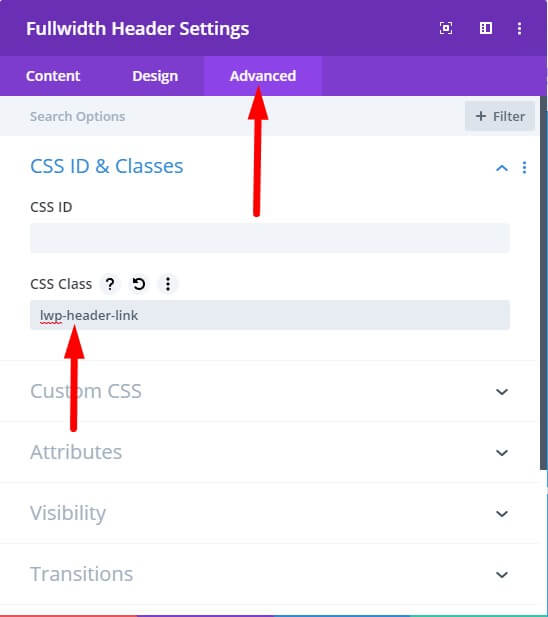
Open the Fullwidth Header Settings > Advanced > CSS ID & Classes > CSS Class and then enter lwp-header-link.
If you are not sure where to add it then please have a look at the screenshot below.

2(a). Add jQuery to Open Buttons In New Tab In Theme Options

Next go to your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog and add the code below inside it.
<script>
jQuery(function($) {
$(document).ready(function() {
$(".lwp-header-link .et_pb_button").attr("target", "_blank");
});
});
</script>
That’s it. If you click on the buttons now they should open in a new tab.
2(b). Only Open One Button In New Tab In The Fullwidth Header
The code above will make both buttons open on a New Tab but what if you want to make only one of the buttons open in a new tab in the header.
The first step is the same you need to add the class lwp-header-link in the Module Settings.
However to make only one button open on the new tab add the following code in your Theme Options > Integration > Add code to the < head > of your blog area.
<script>
jQuery(function($) {
$(document).ready(function() {
$(".lwp-header-link .et_pb_button_one").attr("target", "_blank"); //Open Button One In New Tab
$(".lwp-header-link .et_pb_button_two").attr("target", "_blank"); //Open Button Two In New Tab
});
});
</script>
This code also does the same thing for now. Opens both the buttons in a new tab but the code for each button is on a separate line.
If you only want to open Button One on a New Tab then you can remove the line of code for Button Two. And if you only to open Button Two in a New Tab then you can remove the line for Button One.
Next you can learn how to Open Social Links in the Person Module on a New Tab.
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Thank you. This was so helpful!!
Thank you! Works perfectly
You are welcome Jan.
Thanks so much – this worked for me too.
I am sorry… This is good: thanks a lot. Best regards
Thank you.. This is actually working..