In this tutorial we will create an image carousel in the Divi theme using a free plugin.
The plugin we will use is Image Carousel Module For Divi. It is available for download from the WordPress.org plugin repository.
The first step is to install the plugin on your website. If you are new to WordPress and aren’t sure how to install a plugin then please check How to install a WordPress Plugin article.
Adding Image Carousel Module On Page
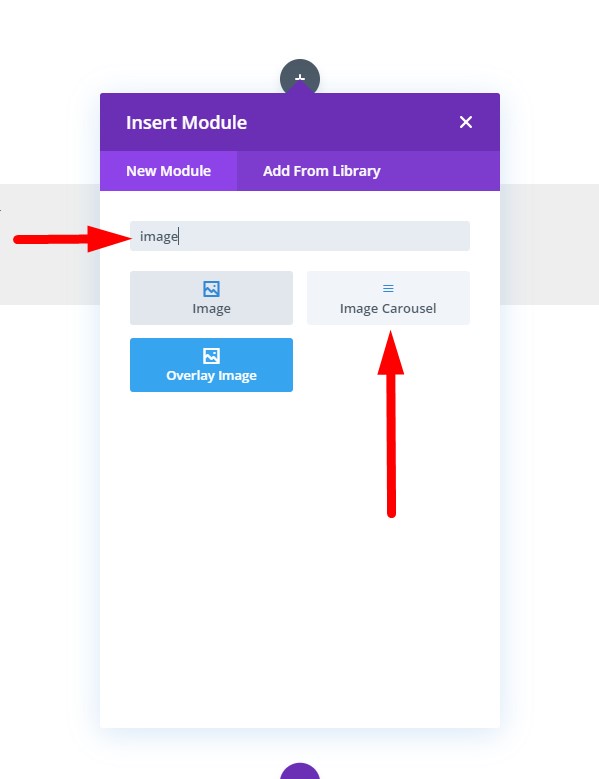
The Image Carousel For Divi plugin adds a new module by the name of Image Carousel to the Divi Builder. If you are have having issues locating it then you can use the search feature in the module list.

Adding the module to a page will automatically add an image carousel on the page. The module will fetch the most recent images uploaded to your media library to use in the Image Carousel.
Selecting Images for the Carousel
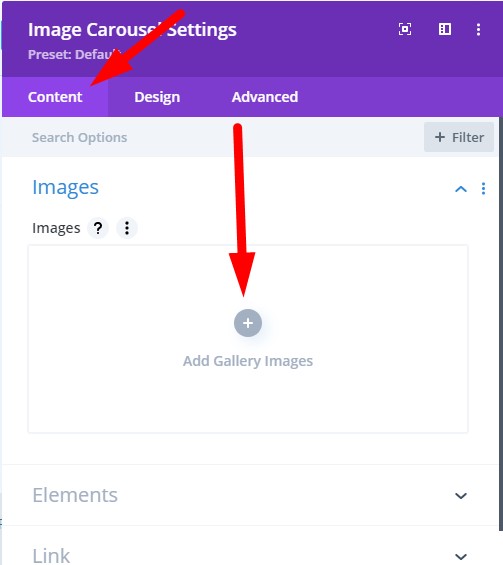
You can select the images that you want to show in the image carousel at Module Settings > Content > Images.
The Add Gallery Images button will open the WordPress Media Library. You can choose images already uploaded to the media library or upload new images here.

Changing Number of Slides and Scroll Settings
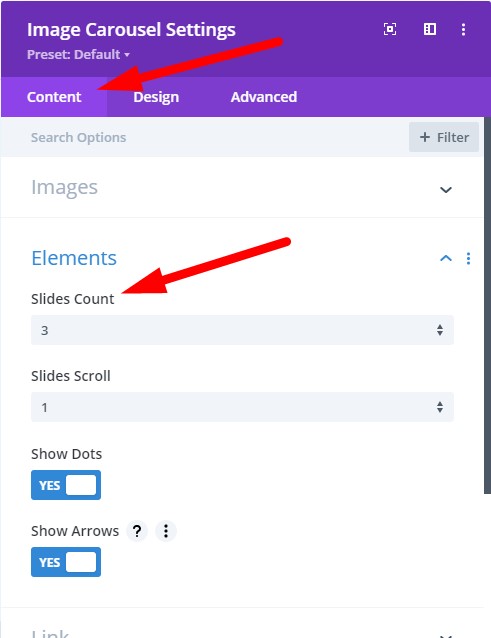
You can change the number of images in the carousel under Module Settings > Content > Elements > Slide Count.
By default the value is set to 3. Changing it to 4 will show 4 images in the carousel, changing it to 5 will show 5 images and so on.

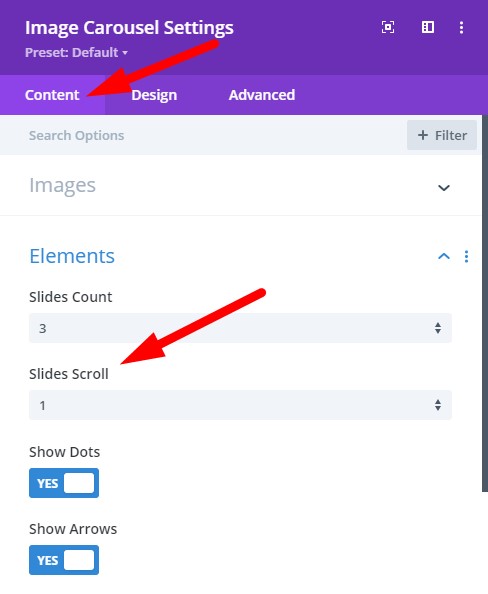
You can change the number of slides that scroll when you press the Arrow icon or on Autoplay by changing the Slides Scroll setting. It is at Module Settings > Content > Elements > Slides Scroll
By default it is is set to 1. Meaning it will move one slide forward or backward depending on the arrow icon clicked. Changing it to 2 will move the carousel 2 slides.

Arrows and Dots Settings
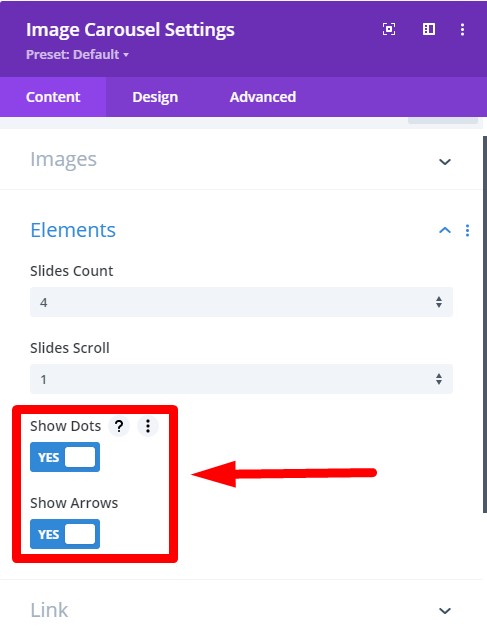
By default the carousel will show dots and arrows. You can easily hide them by setting the Show Dots or Show Arrows option to No in the Module Settings.
They are present in the Elements setting group right under the Slides Count and Slides Scroll settings.

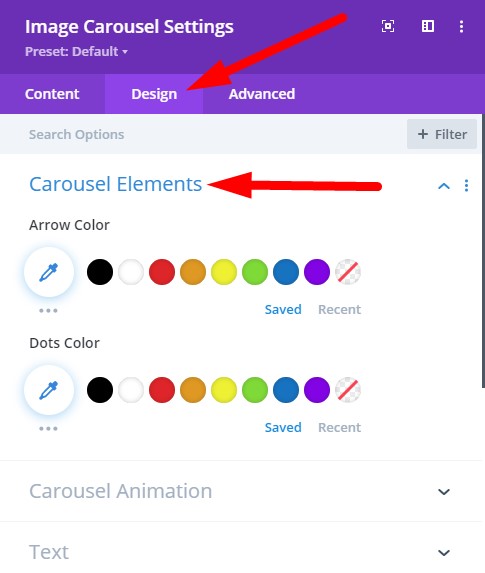
To change the color for the Arrow and Dots you can use Arrow Color and Dots Color settings. They are under the Carousel Elements setting group at Module Settings > Design > Carousel Elements.

Image Carousel Animation Settings
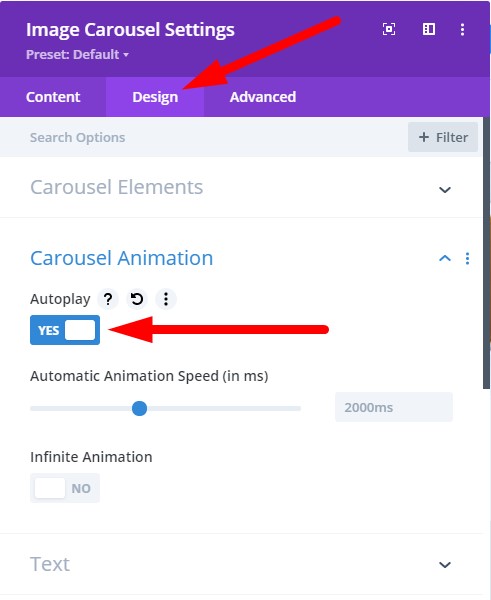
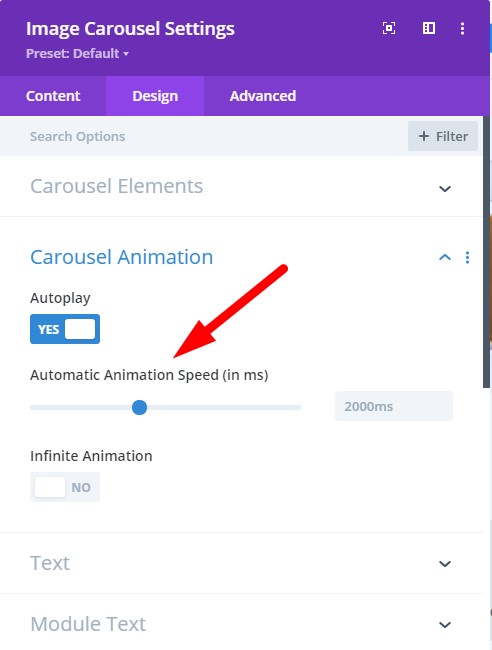
The animation settings for the Carousel are present in the Carousel Animation setting group.
To enable autoplay animation in the carousel just set the Autoplay setting to Yes.

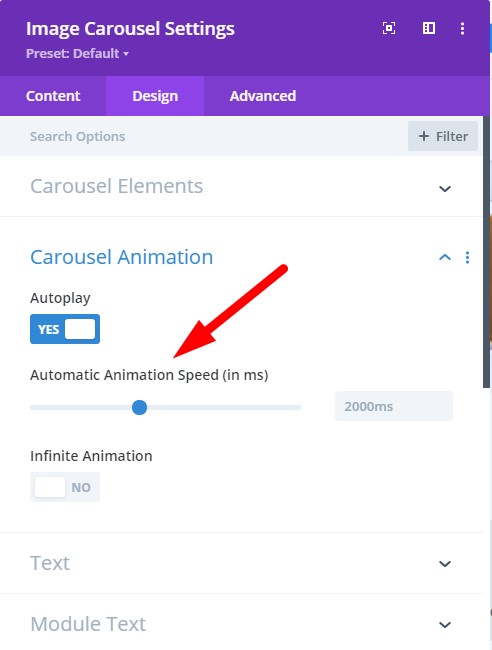
Setting Autoplay to Yes will enable the Autoplay Animation Speed setting. You can set the delay in Autoplay animation by changing it.

Infinite Animation
Infinite Animation setting is at Module Settings > Design > Carousel Animation.
Setting Infinite Animation to Yes will loop the carousel infinitely.
When the carousel reaches the last image it will start from the first image again. When Infinite Animation is disabled the carousel will stop at the last image.

Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
hello! this is just was i was looking for, thank you! works beautifully except the arrows are not showing at all and i only see one dot in the center of the module on desktop view (perfect in mobile and tablet!) i am using the 1.0 version, updated 3 weeks ago. any thoughts? cheers!
Can you please open a new ticket on the support page of the plugin. It is hard to keep track of the issues here on a post in WordPress comments.
https://wordpress.org/support/plugin/image-carousel-divi/
Hi and great Plugin, so easy, and works fine.
Just one question.
I did’nt find any solution to reduze the cap between the images to zero.
Change the Padding to 0 does not work.
Any suggestions?
Can you please open a new support ticket here and share a link to the page.
https://wordpress.org/support/plugin/image-carousel-divi/
Great plugin ! i was wondering if its possible to use it instead of the woo gallery module and have the image load dynamically ?
HI,
Thanks for the beautiful plugin, works fine!!!
wanted to ask, if it is possible to make the images within the carousel clickable?
so you can redirect to a specific page.
Thanks for your help and great work!!
I am sorry it is not possible to make the images clickable and make each one point to a specific link. It is only supposed to show a carousel of static images.
That’s all it needs to be perfect! Thank you
Hey, its possible now to link the images?
Thank you for this plugin.
How can I change the arrows and dots (size) ? Plus, changing their color doesn’t work.
Thanks for your answer,
To change the size you can use this css code.
.slick-dots li button:before {font-size: 10px;
}
.slick-next:before, .slick-prev:before {
font-size: 30px;
}
The color controls are working fine for me. Can you make sure you are on the latest version of the plugin.
Please check the screenshot below.
http://prntscr.com/v10xh7