In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
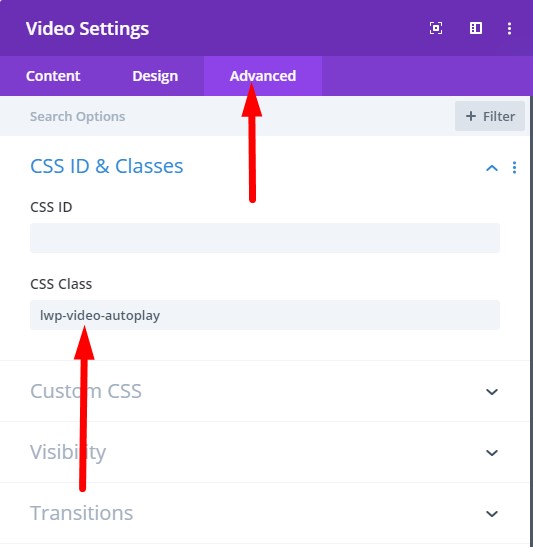
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Hello,
Can you modify the code to work with the Video Slider? If so may you provide that code? Thanks!
Add the same class to the slider module and then try the below code.
jQuery(document).ready(function() {if (jQuery('.lwp-video-autoplay .et_pb_slide_video').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_slide_video').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_slide_video").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_slide_video").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_slide_video").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_slide_video').find('video').removeAttr('controls');
}
});
This not only looped and autoplayed, but your code even included hiding the controls. This is fantastic. I learned a little about jQuery in the process, too. Thank you!
You are welcome. Glad to know it helped.
Hi,
Thank for sharing. This is great.
Is there a way to have the video not be “muted”.
I tried to remove the line #4 and also tried changing true to false, but then when I refresh my page the video doesn’t seem to play anymore automatically.
Thank you very much in advance.
It is not possible to autoplay a video with sound. Browsers will block the video from loading. You can learn more about browser autoplay policy on this link from Google.
https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
Thanks for your help, but why autoplay doesn’t work on mobile and tablet devices?
can you hel me?
I just learned that it could be because your phone or tablet has low battery or if they are on power saving mode.
Thanks, this was really helpful! Is it possible to unmute the video when the user clicks on the video (or on a custom link)?
You can remove the following line of code to show the controls on the video. Users can then unmute it themselves. It might also be possible to keep the controls hidden and unmute when someone clicks on it but I will have to look in to it later.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');Hello and thank you for this code.
I am also interested in turning the sound back on by clicking on the video. Have you had time to take a look?
Sorry not at the moment. I will look in to later today. Shouldn’t be too hard to do it.