In this article I will share how you can edit your home page in the Divi theme with the Divi Builder.
When you install the Divi theme for the first time you will see the following page as your home page.

This is the default home page in WordPress. This is also the Blog page of your website. You can see that the Enable Visual Builder link is missing from the WordPress menu in the above screenshot.
By the end of this article you will learn how to set a custom page as the homepage of your website. And how to edit the home page with the Visual Builder.
This article is part of the Getting Started with Divi Theme series. If you are new to the Divi theme then I will recommend that you check it out to find answers to some of the frequently asked questions about Divi.
Edit Home Page in Divi Theme
You cannot edit the default home page using the Divi Builder. If you want to use the Divi Builder to create your home page then you have two options.
- Create a new page and set it as the home page.
- Use the Theme Builder to edit the home page.
Since this article is for new users starting out with Divi. I am only going to share the first method. As the Theme Builder can be confusing for new users.
Create a New Page
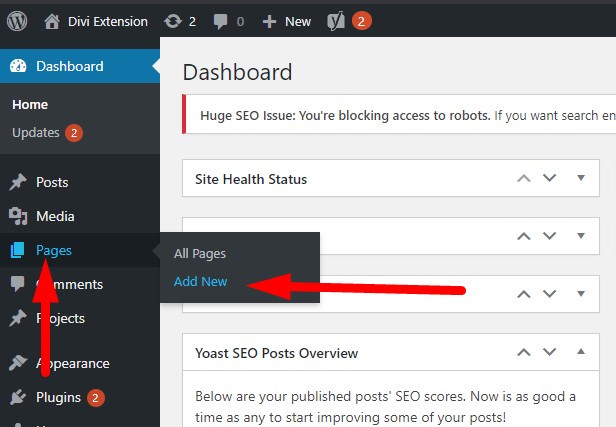
The first step is to create a new page on your website. Go to your WordPress Dashboard > Pages > Add New.

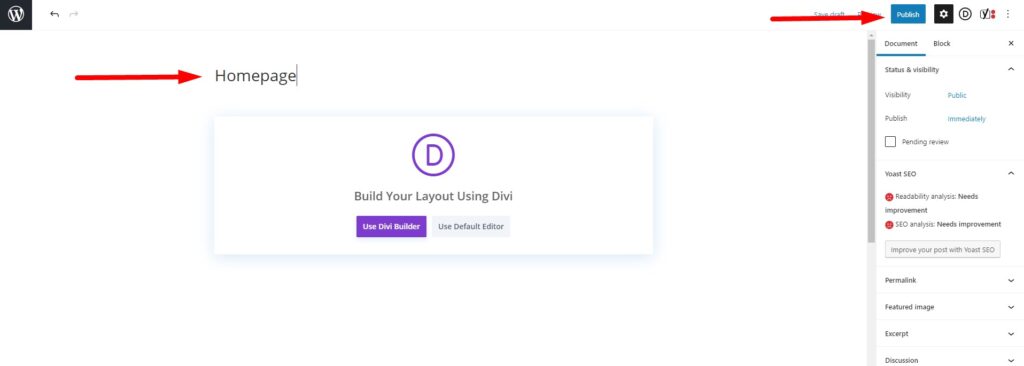
Give the page a Title and Publish it.

Set the New Page as Home Page in WordPress Settings
The next step is to set the new page that was just created as the home page of the website.
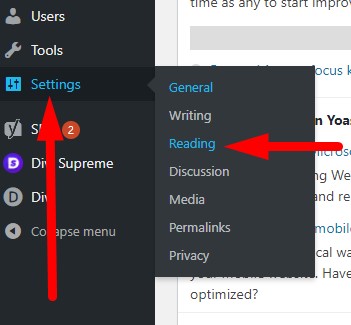
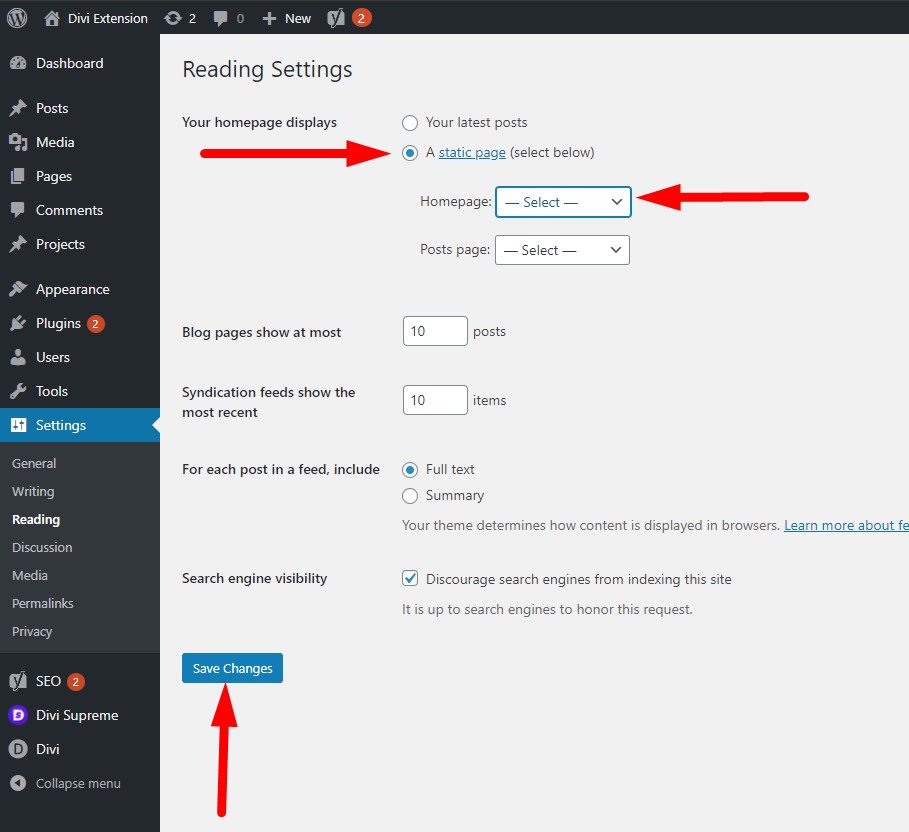
Go to your WordPress Dashboard > Settings > Reading.

On the Reading Settings page choose A static page (select below) option for Your homepage displays.
Then in the drop down choose the new page that you just created and press the Save Changes button at the bottom.

If you are wondering about the Posts page: option then don’t worry. It is not required to set a Posts page in the WordPress settings. You only need to set one here if you need to use the default blog page layout of the theme on a specific page on your website.
Edit the Home Page Using Divi Builder
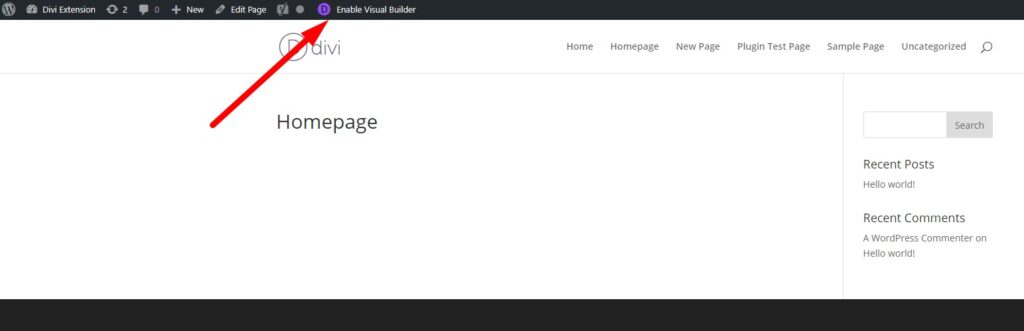
When you visit the home page now you will see the page that was set in the WordPress settings. It will have the Enable Visual Builder button in the WordPress menu bar.

Pressing the enable visual builder button on the page will now allow you to edit the homepage using the divi builder.
The Divi Builder can only be used directly on Pages, Posts, Products and Projects. If you need to edit the category pages, archive pages, 404 page and other pages that are missing the edit with Divi link then you have to use the Theme Builder. The Enable Visual Builder link will be missing on all such pages. The only way to edit them is to use the Divi Theme Builder. You can checkout the Theme Builder Documentation on the Elegant Themes website.
Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox. Leave a comment below if you found this helpful or have any questions related to this tutorial.
0 Comments