In this short article I will share how you can edit the social icons in the footer of the Divi theme.
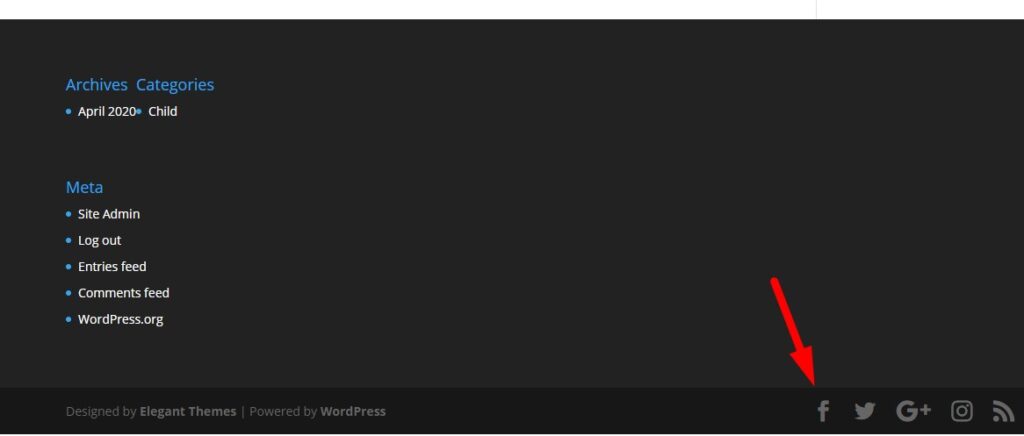
When you install the Divi theme for the first time you will see five icons in the footer of your website.
In the latest version the icons include Facebook, Twitter, Google+, Instagram and RSS.

The older versions of the theme did not have the Instagram icon. Older version of the themes had the LinkedIn icon instead of Instagram. It was replaced with the Instagram icon in a theme update.
This article is part of the Getting Started with Divi theme series. If you are new to using the Divi theme then I will recommend that you check it out as it answers some of the frequently asked questions by new users.
Edit or Remove Social Icons in Footer
The settings for the Social Icons are present in the Divi Theme Options. You can edit the icons that you want to show or hide in the footer there.
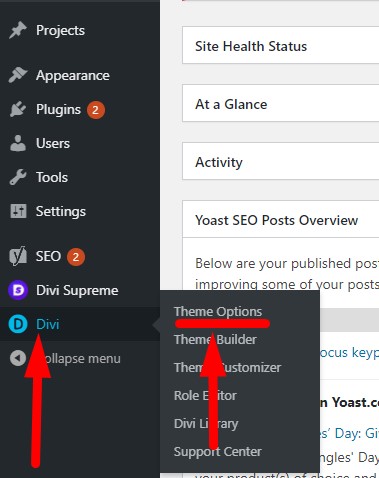
Please go to your WordPress Dashboard > Divi > Theme Options.

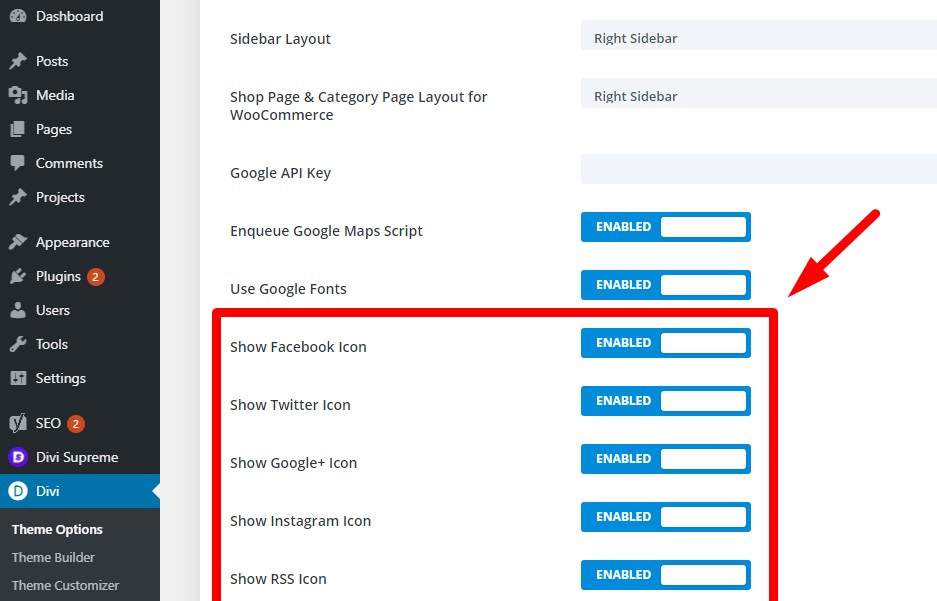
Make sure you are in the first tab of the theme options. Scroll down you will find settings to enable and disable each social icon in the footer.
All of the icons are enabled by default when you install the theme for the first time. You can switch them off using the controls on this page.

Add Custom Link to Social Icons in Footer
The social icons in the footer do not link to any social pages by default.
The option to add a custom link or a custom url to social icons are also present in the Theme Options.
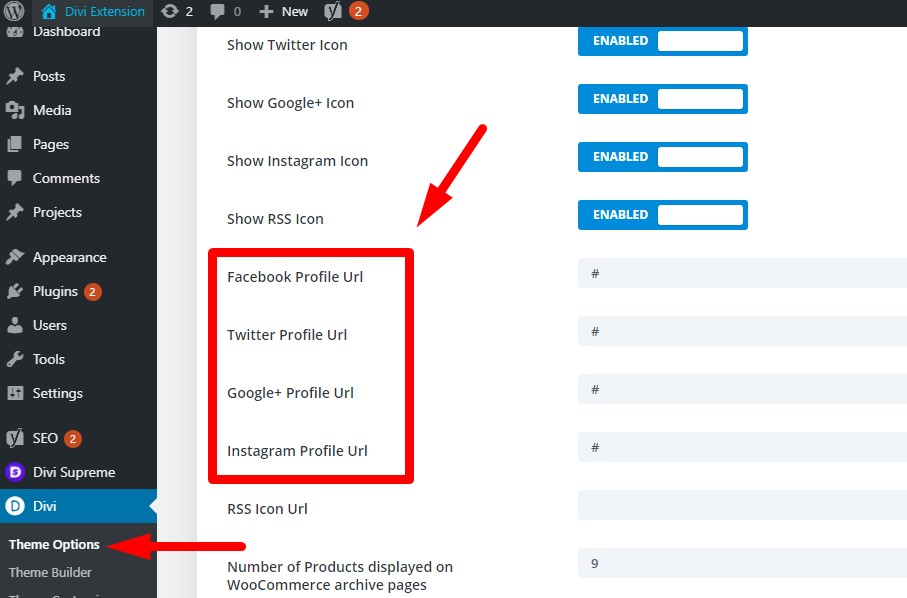
The link settings are right under the Show Icon settings. Please check the screenshot below if you are not sure where to look.

You have to enter the links to your social pages here to link each icon in the footer to your social page.
After making the changes to Social Icon settings in the Divi Theme Options make sure that you press the Save Changes button at the top of the page.
If you switch to a different page or close it without saving then all your settings will be lost.
If you are new to Divi theme here are some articles that you might find helpful.
Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox. Leave a comment below if you found this helpful or have any questions related to this tutorial.
0 Comments