In this article I will share the steps to change the bullet list icon color in Divi theme.
In the Divi theme you can set a custom color for text in lists. However there is no option to set a custom color specifically for the icon in the list.
We can use custom css to set a custom color for the bullet.
1. Add CSS Class to the Module
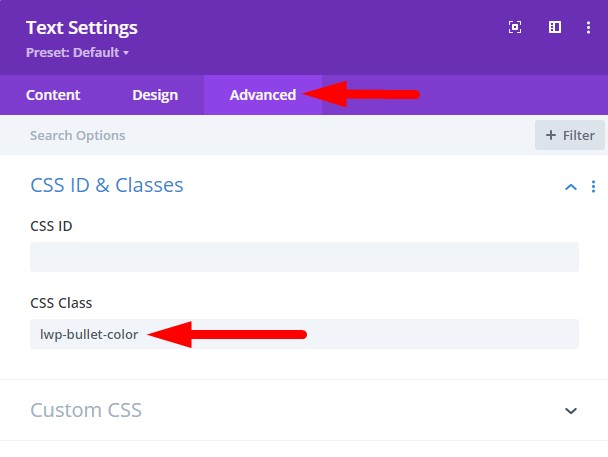
The first step is to add a CSS Class to the module so that the code does not affect any other modules on your website. Open Module Settings > Advanced > CSS Class and add the class lwp-bullet-color.
Please check the screenshot below to understand where to add the class in the module settings if you are not sure.

2. Add CSS Code to Change Bullet Color
Next go to your WordPress Dashboard > Divi >Theme Options > Custom CSS and then add the following css code there.
.lwp-bullet-color ::marker {
color: #ff0000;
}
The code will change the color of the bullet inside the list. You can change the #ff0000 value in the code to change the color of the bullet.
If you are not sure where to add the code then here is a screenshot to help you.

Here is a preview of how the list will look like after the CSS Class and CSS Code are added.

As you can see the icon have completely separate color from the list text. The code should work in any Divi module.
Here are some popular Divi tutorials from the blog that you can read next.
- How To Change Number of Columns in Divi Mega Menu
- How To Add Buttons Side By Side In Divi Theme
- Remove Download Option from Video in Divi Video Module
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments