In this article I will share the steps to add a link to the Bottom Bar Footer in Divi theme.
This tutorial is about the default footer of the Divi theme. This not related to the Theme Builder.
1. Edit the Bottom Bar Footer
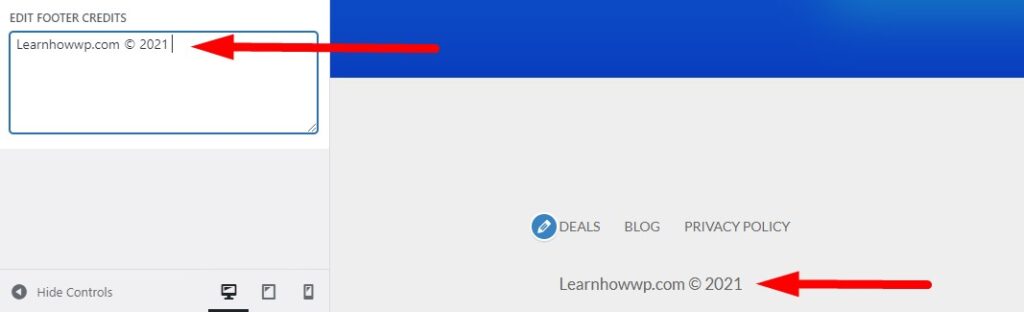
The bottom bar can be edited at Theme Customizer > Footer > Bottom Bar > Edit Footer Credits.
If the input box is empty then the footer will show the default text which is Designed by Elegant Themes | Powered by WordPress
If you add your own custom text in the Edit Footer Credits input box then you will see the text you entered.
Here is a screenshot of how it looks after you add your own custom text.

2. Add a Link to the Bottom Bar Footer
Adding text is easy. You just have to type it and it will appear in the bottom bar. However the input box does not have any advance controls to create links like the controls you have in the Module Settings in Divi Builder.
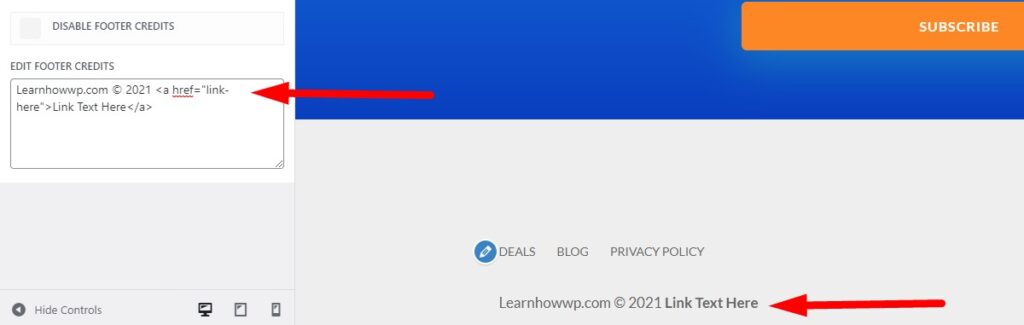
However the Edit Footer Credits input box accepts HTML. So you can add a link using HTML. Copy the code below and place it in the Edit Footer Credits input box.
<a href="link-here">Link Text Here</a>
If you are not sure please check the screenshot below.

Now you can edit the link-here in the code to add your own custom link and to edit the link text you can change the text Link Text Here.
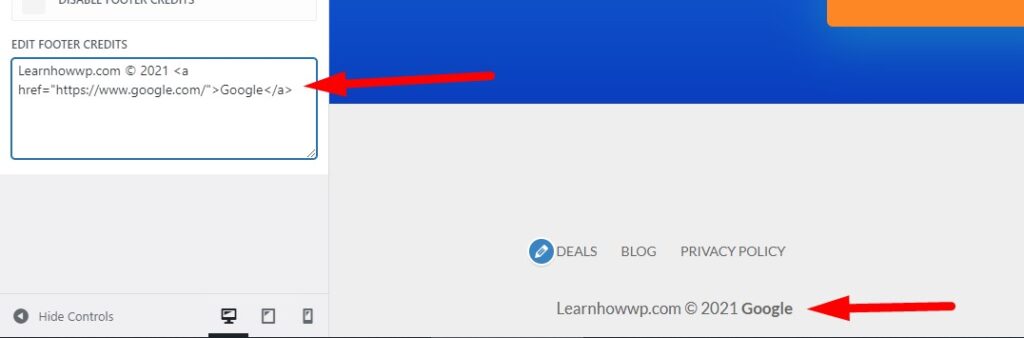
To clarify, if you want a link to google.com with the text Google. You will add http://www.google.com between the inverted commas. And add the text Google at the place of Link Text Here inside the code. So the updated code will be
<a href="https://www.google.com/">Google</a>

That’s it. You have successfully added a link to the bottom bar of the footer in Divi theme.
Here are some other helpful Divi tutorials from the blog that you can read next.
- How To Change Number of Columns in Divi Mega Menu
- How To Add Buttons Side By Side In Divi Theme
- Remove Download Option from Video in Divi Video Module
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Thanks very much
Great info. Can you tell me how to make a link in the Divi foot open in a new window? Thank you.
You have to add target attribute to the link.
<a href="https://www.google.com/" target="_blank" rel="noopener nofollow ugc">Google</a>https://www.w3schools.com/tags/att_a_target.asp