This article has the steps to show labels above fields of the Login module in Divi theme.
Like the contact form module the Login module does not show labels above the fields by default. There is only placeholder text inside the fields of the login form.
The labels are present in the login form they are just hidden by default. We can use custom css to show the labels above fields.
The steps and the code below will only work for the login module. If you want to show labels on contact form module then check the article how to add label above input fields in contact form module.
1. Add CSS Class To Show Labels In Login Module
The first step is to add a custom CSS Class to the Login module. This is so we can catch separately and not affect any other modules on the website.
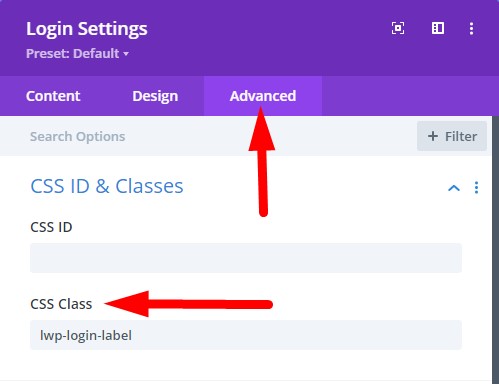
Open the Login Module Settings. Then go to Advanced > CSS ID & Classes > CSS Class and the class lwp-login-label.
If you are not sure where to add the class then here is a screenshot to help.

2. Add CSS Code To Show Labels in Theme Options
The second step after adding the CSS Class in the module is to add custom css code in the theme options.
Go to your WordPress Dashboard > Divi > Theme Options > General > Custom CSS and then add the following code.
.lwp-login-label label.et_pb_contact_form_label {
display: block!important;
}
If you are not sure where to add the code then please check the screenshot below.

That’s it, you should see the labels above the login for now.
3. Hide Placeholder Text Inside Fields (Optional)
If you would like to hide the placeholder text that you see inside the fields. Then you can do so by updating the module settings.
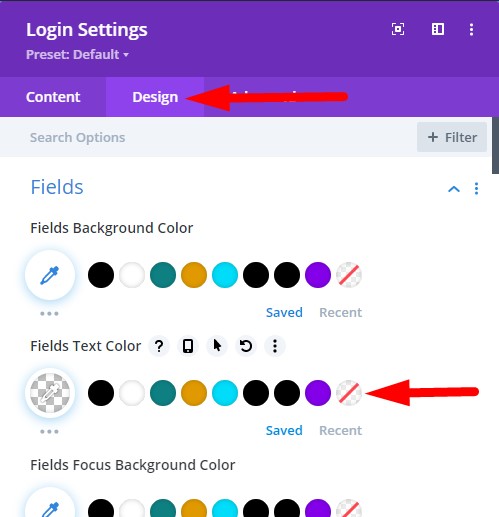
Open Login Module Settings > Design > Fields > Fields Text Color and then set the color to transparent.
Here is a screenshot of where you can find the option to change Field Text Color.

Here are a few other Divi tutorials that you might like to read.
- How To Change Number of Columns in Divi Mega Menu
- How To Add Buttons Side By Side In Divi Theme
- Remove Download Option from Video in Divi Video Module
Leave a comment below if you have any questions. Subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments