In this article I will share the steps to add a background overlay or gradient overlay to background images that have parallax effect enabled in Divi.
Adding an overlay to a Background image is really easy in Divi. All you have to do is set a Background Color and then set the Background Blend Mode to Overlay.
However this does not work if Parallax Effect is set to Yes in the Background settings.
I will share a simple trick to add an overlay on background images that have a Parallax Effect.
Add Overlay Color to Parallax Background
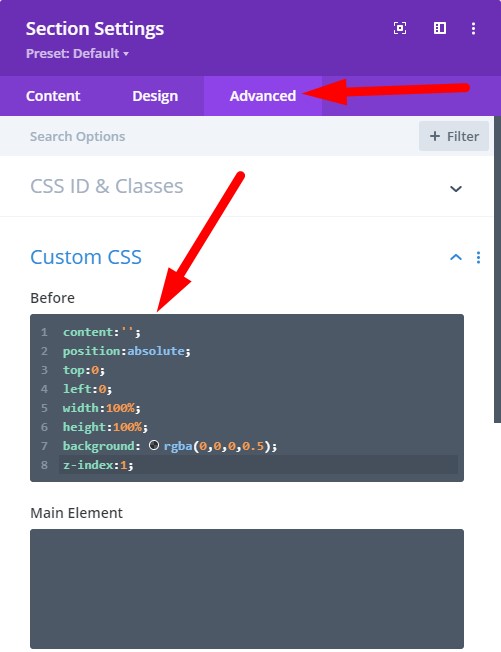
To add a simple overlay on top of the Background Image in a Section or Row, open the Settings > Advanced > Custom CSS > Before and then add the below code.
content:'';
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background: rgba(0,0,0,0.5);
z-index:1;
You can change the values in the 7th line background: rgba(0,0,0,0.5); to change the color and opacity of the overlay on top of the image.
Here is a screenshot to help you find exactly where to add the code if you are not sure.

Add Gradient Overlay to Parallax Background
The code to add a gradient overlay to a parallax background is very similar to the code above. However writing the css code for gradient is not easy.
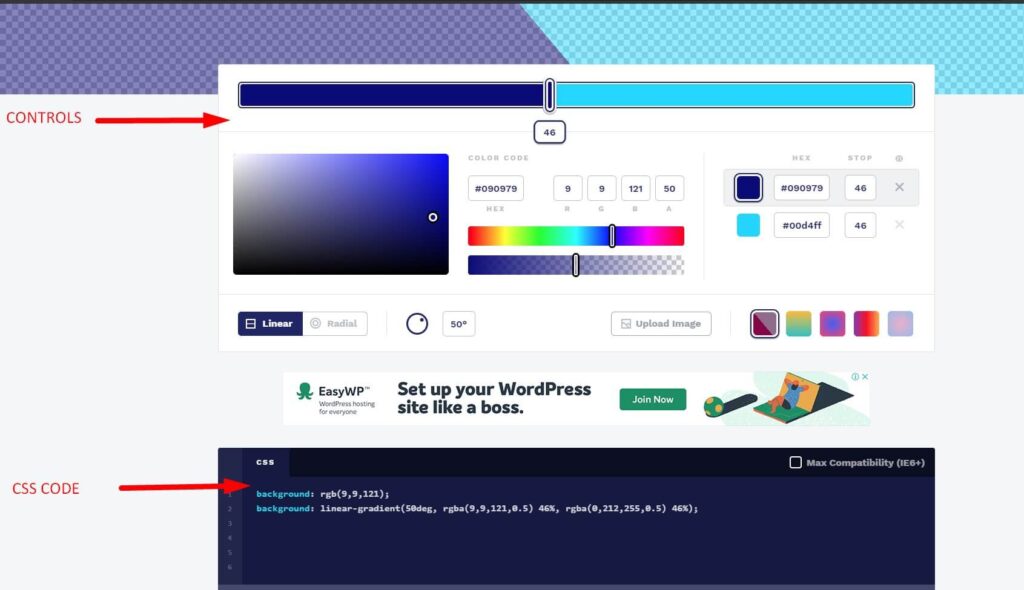
Luckily you can use CSSGradient.io to generate the css code for the gradient.
You have to use the controls at the top of style the gradient and then copy the CSS from the CSS box below the controls. Please see the below screenshot.

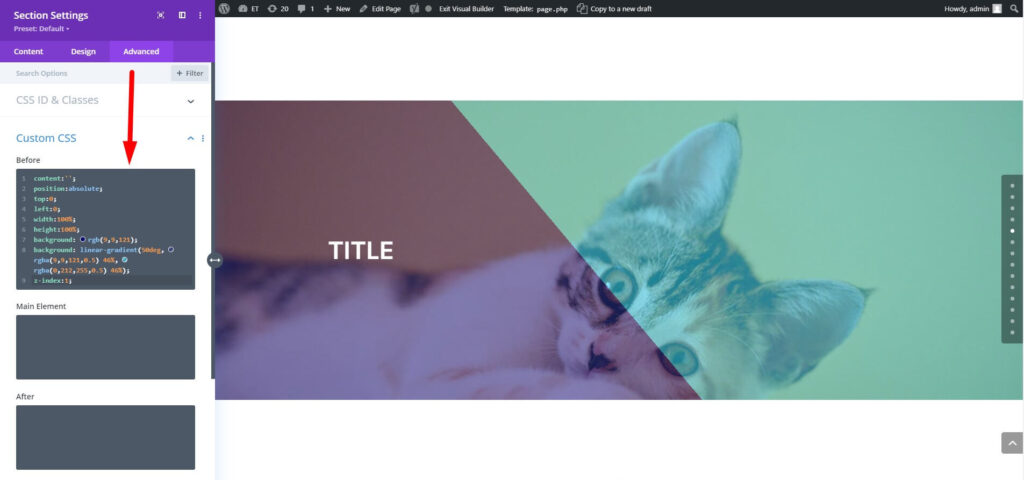
Next you just have to replace the background line from the code above with the background css that you copied from CSSGradient.io website.
In my case the updated would be
content:'';
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background: rgb(9,9,121);
background: linear-gradient(50deg, rgba(9,9,121,0.5) 46%, rgba(0,212,255,0.5) 46%);
z-index:1;
This is how it will look at the end.

You might also like to check one of the Divi tutorials below.
- How to Embed Google Map in Divi without using an API
- Change Icon in Divi Toggle or Accordion Module
- How to create an Image Carousel in Divi
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments