In this tutorial I will share the steps to add and embed a Google Map on your website without using an API.
The Divi theme comes with a Map Module by default. However it requires you to get a Google Maps API key. On top of that the API will not work unless you add a credit card to your account.
The credit card will be charged if you usage exceeds $200. You get $200 of free usage each month.
If you just want to show a simple Google Map on your website then Embedding a Google Map using a Code Module is a good alternative to using the Maps Module.
Find the Embed Code for your Address
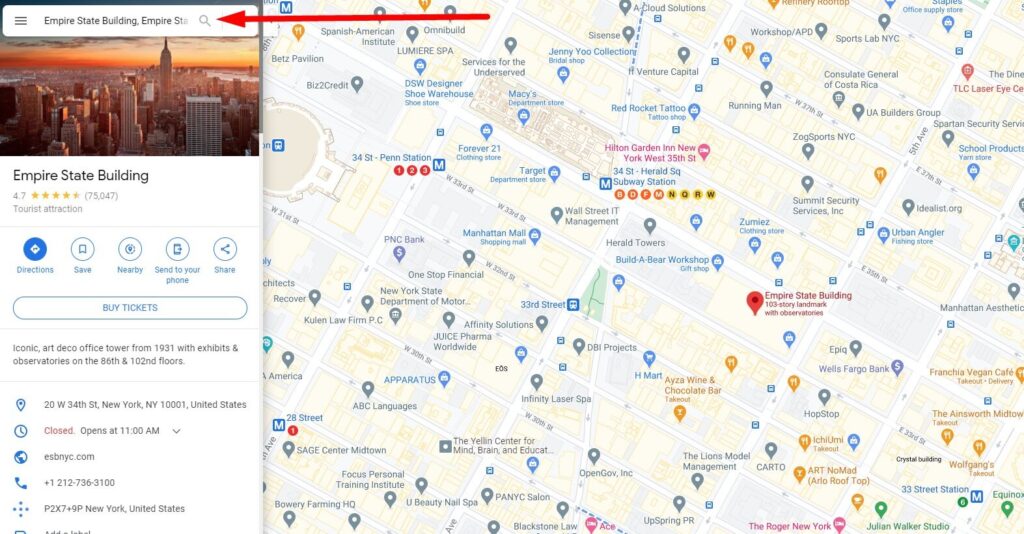
You need to go to the Google Maps website and enter the address that you want to show on the Map.

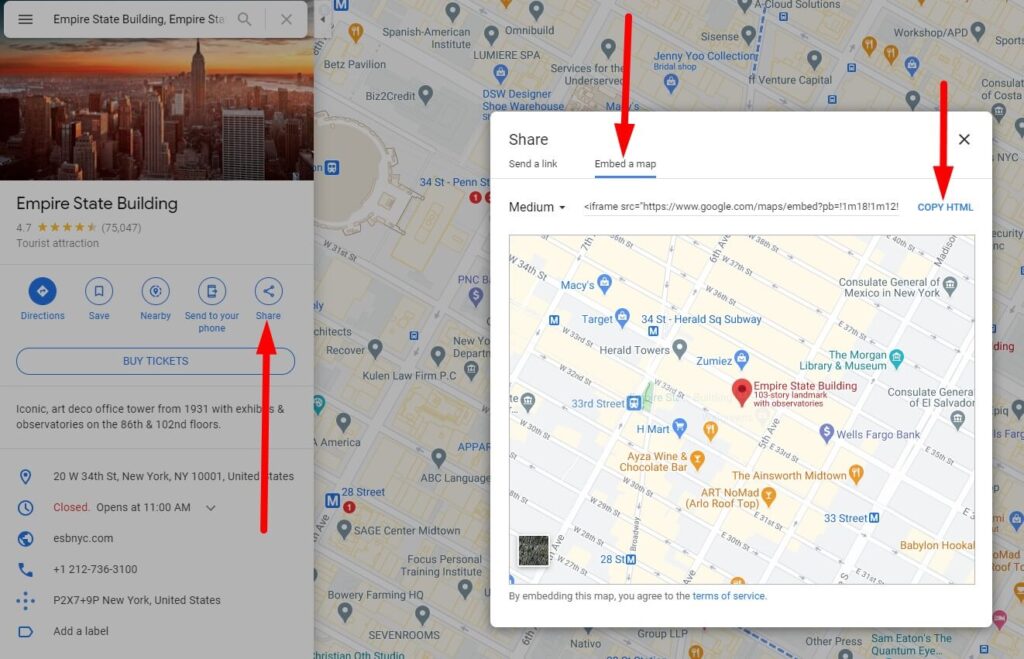
Then click on the Share button. This will open a popup with two different Tabs.
Switch to the Embed Map tab and then press the Copy HTML button. This will copy the code to your clipboard. Now you are read to paste it on your website.

Add the Map Code in a Code Module
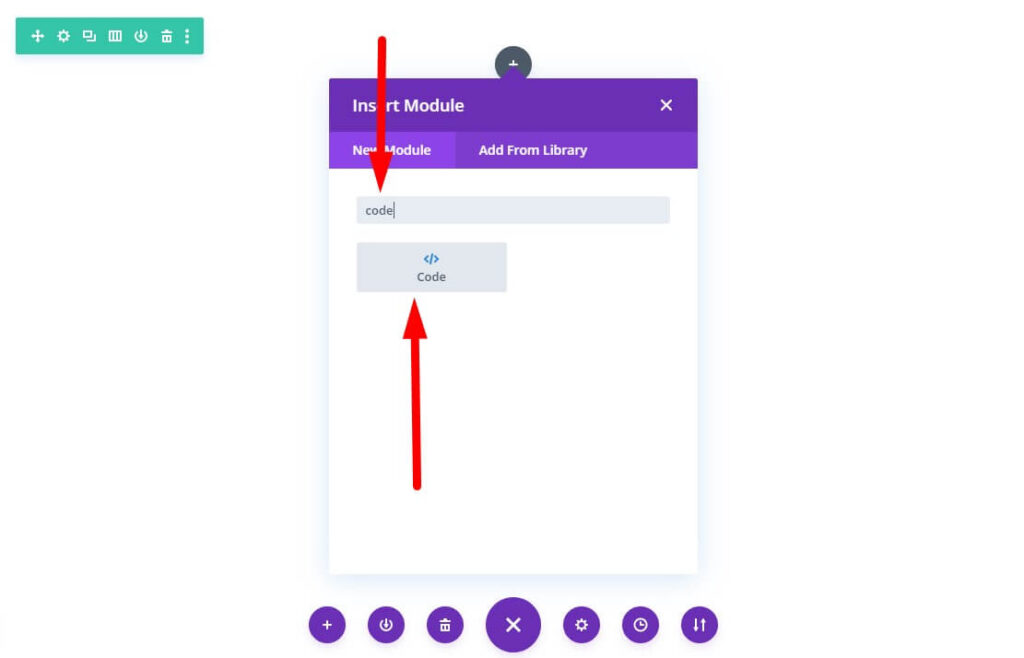
To add the Map in Divi you need to add a new Code Module on the page.

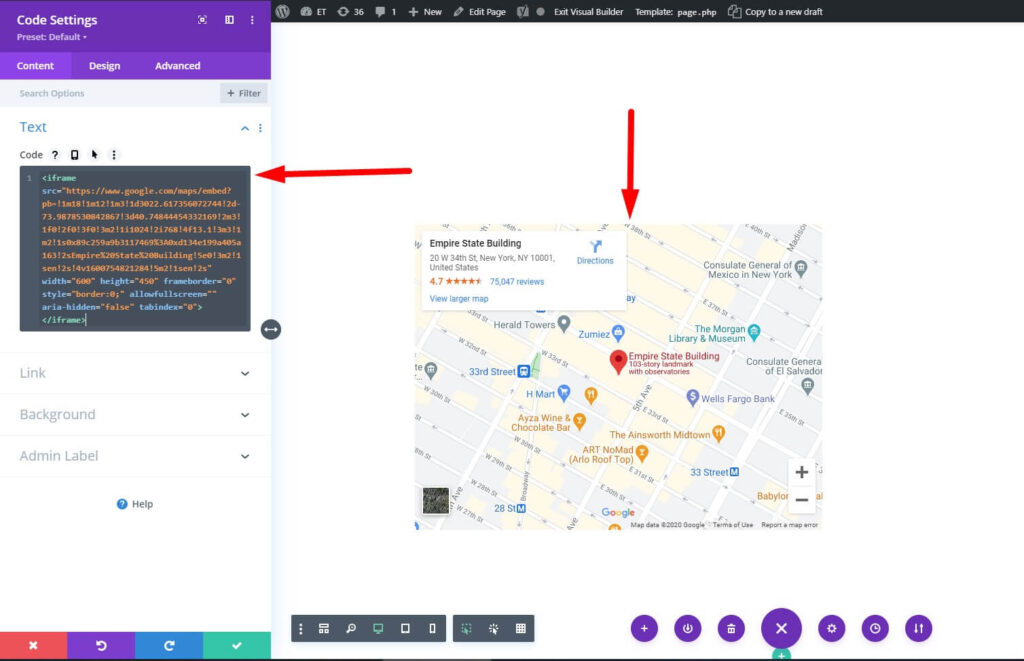
Next all your need to do is paste the copied code inside the newly added code module. This should now show a Google Map on your website.

If you take a closer look at the code you will see it has the width and height attributes. You can add custom values in them to change the size of the map. To make the map fullwidth you can set the width to a 100%.
Next you can check out another Divi Tutorial.
- Change Number of Columns in Divi Portfolio Module
- Change Icon in Divi Toggle or Accordion Module
- Add Labels Above Input Fields In The Divi Contact Form
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments