In this article you will find the steps to change the color of the success message in the Divi theme Contact Form module.
There are no options to style the success message in the contact form module. However it can be easily styled using custom css.
It is important to note that there is no way to style Success message and Error message separately. The code will apply the styles to both success and error messages so you should use a neutral color in the code. For example if you use the green color then the error message would also be green and it might result in a poor user experience.
1. Add CSS Class to Contact Form Module
The first step is to add a CSS Class to the contact form module. We add the CSS Class so that the code does not affect any other modules on your website.
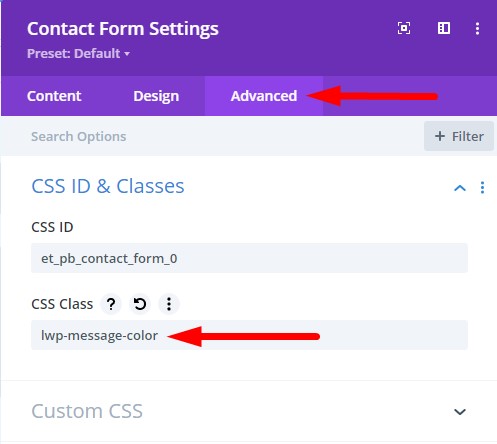
Open Contact Form Module Settings > Advanced > CSS Class and add the class lwp-message-color.
If you are not sure where to add the CSS Class then please check the screenshot below.

2. Add CSS Code to Change Color in Theme Options
The next step is to add the CSS code to change the color in the theme options.
Go to your WordPress Dashboard > Divi >Theme Options > Custom CSS and then add the below code.
.lwp-message-color .et-pb-contact-message p {
color: #ff0000;
}
This code will change the color of the success message for the contact form. You can change the #ff0000 value in the code to change the color of the success message to a different color.
If you are having trouble figuring out where to add the code then here is a screenshot to help.

That’s it, the color should be update once you have added a CSS Class in the module and the CSS Code in the theme options.
Here are some more Divi tutorials that you can check next.
- Add Cart Icon With Item Count and Price In Theme Builder
- How to Change Logo on Hover in Divi Theme
- How to Add a Link to Bottom Bar Footer in Divi Theme
You can find a complete list of all the help articles related to Divi on the Divi Tutorials page.
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
That was great, I could actually do it. Super easy, thank you!