In this short tutorial I will show you how to turn the default header in the Divi theme to the centered header on mobile phones and tablets.
The default header has the logo on the left and the hamburger menu icon to the right. While the centered header has the logo in the center and the menu under it with the text Select Page inside it.
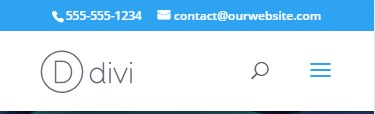
Below are screenshots of how both the headers look. The default header looks like this screenshot.

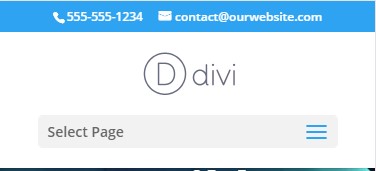
And the centered header looks like this.

We will be turning the first image into the second image.
Add jQuery Code to Theme Options
Turning the default header to the centered header for phones and tablets is really simple.
Please add the following piece of code at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog
<script>
jQuery(function ($) {
$(document).ready(function () {
if ($(window).width() < 981) {
$('body').removeClass('et_header_style_left');
$('body').addClass('et_header_style_centered');
$('#et-top-navigation').css('padding-left', '0px');
}
});
});
</script>
If you are not sure where to add the code, then here is a screenshot to help you.

That’s it adding the code in the Theme Options should should show the centered header instead of the default header on tablets and phones.
However if you only want the code affect Phones and leave the default header on Tablets then it can be done by editing the code above.
You will notice the 981 value inside the code at the line $(window).width() < 981. The 981 is the width when the code will change the default header in to the centered header.
If you want to change it so that the code only works on phones then you can change the 981 value to 481. So the new code will be.
<script>
jQuery(function ($) {
$(document).ready(function () {
if ($(window).width() < 481) {
$('body').removeClass('et_header_style_left');
$('body').addClass('et_header_style_centered');
$('#et-top-navigation').css('padding-left', '0px');
}
});
});
</script>
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments