In this article I will share how to disable links or remove links in the Portfolio module. The Portfolio module displays a list of Projects on your website.
However a lot of people only want to showcase the images in the Portfolio module without having the images link to the individual project page. In this article we will disable the links on the images with a little bit of CSS Code.
The code below will work on both the standard Portfolio module and the Filterable Portfolio module. After adding the code below the images in the portfolio module will no longer link to their individual pages.
Add CSS Class to Disable Links
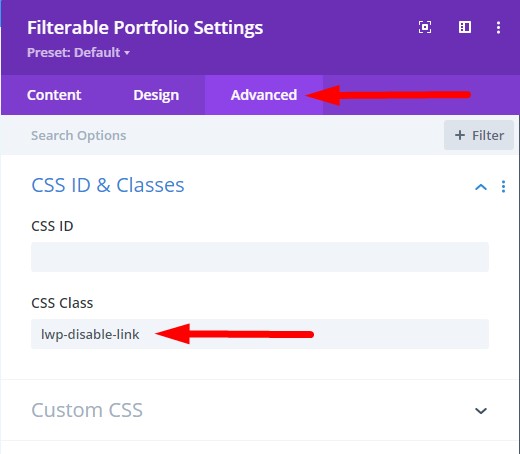
The first step is to add a custom CSS Class to the Portfolio module. Open the Portfolio Settings > Advanced > CSS Class and add lwp-disable-link.
If you are not sure where to add the CSS Class then please have a look at the screenshot below.

We add a custom css class to module so that our code does affect any other modules on the website.
Add Custom CSS Code to Remove Links
Go to your WordPress Dashboard > Divi > Theme Options > Custom CSS and then add the following code to disable links on the images.
.lwp-disable-link div:not(.et_pb_portfolio_filters) a {
pointer-events: none;
cursor: default;
display: inline-block;
}
Here is a screenshot of the place where you have to add the CSS Code.

That’s it. Once you have added the CSS Code and the CSS Class to the Portfolio module the images in the portfolio module should no longer link to their projects. Clicking on them will not do any thing.
Here are some recent tutorials from our blog that you can read next.
- How To Change Number of Columns in Divi Mega Menu
- How To Add Buttons Side By Side In Divi Theme
- Remove Download Option from Video in Divi Video Module
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
0 Comments