In this quick tutorial I will share the steps to open the Social Media links in a New Tab for the Person Module in the Divi theme.
There is no option in the Person module settings to make the social media links open in a new tab when clicked. The only options present for link target are related to the Module Link and setting it to a New Tab has no effect on the Social Media icons that are present in the module.
The Social Icons in the Person module can be opened inside a new tab using some simple jQuery code.
Open Social Links in New Tab for All Person Modules
If you want to make the social links open in a New Tab on all the Person Modules on your website then all you need to is copy the code below and then paste it at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog
<script>
jQuery(function($){
$(document).ready(function(){
$('.et_pb_team_member .et_pb_member_social_links a').attr('target',"_blank");
});
});
</script>
If you are having trouble finding the right place to add the code then here is screenshot to help you.

This code will make the links open in a new tab for all the Person modules on your website. However if for some reason you don’t want the code to affect all the Person Modules on your website then you can try the steps below.
Open Social Links in New Tab for Specific Person Modules
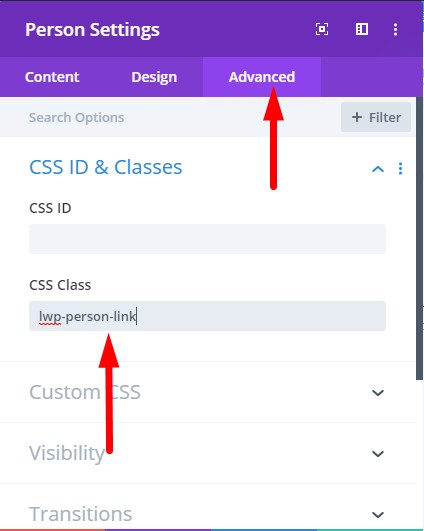
The first thing that you need to do is add a CSS Class to the Person Module. Go inside the Person Module Settings > Advanced > CSS ID & Classes > CSS Class and then add lwp-person-link as seen in the screenshot below.
This will help us target the specific person modules where you want to open the Social Links in a new tab.

Next go to your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog and add the following code in it.
<script>
jQuery(function($) {
$(document).ready(function() {
$('.lwp-person-link .et_pb_member_social_links a').attr('target', "_blank");
});
});
</script>
Make sure that you do not add both the code to the Integration tab. If you have the first code added then it will add make all person modules open the links in new tab. If you only want to make some Person modules open the link then you only need to add the code that is right above this text.
Next you can learn how to Open Fullwidth Header Buttons In a New Tab.
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Thank you!! You’re a life saver!
Awesome – thanks so much!
Is there any way to change social media icons?
Thanks for this code. I don’t know why this is not included in the module. The code works perfectly. Thanks once again.
You are welcome. Glad to know it helped.