In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
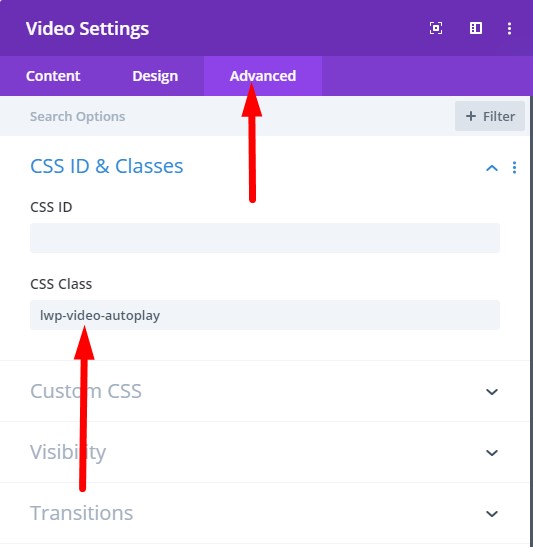
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Can someone help me so this same task, but dealy the video by 5 seconds before automatically playing. I think it might have to do with a setTimeout( function() but I can’t get it to work with the code above.
This is exactly what I need, and thank you for sharing! 🙂
Unfortunately, I cannot make it work on my Divi site. I would like to implement a video w. autoplay to a fullwidth slider on my website, and I have made a test page and tried out the “.et_pb_slide_video” version described above, but it simply will not work. I can, however, make the autoplay work using the Divi video-slider module, but I need the video to run as part of an existing slider module. Any ideas of why it will not work?
The code was specifically written for video module. I will look into writing another post for the video in the slider module.
Video doesn’t auto play on refresh or when i enter the link of the web site, it only displays a black screen. And it only auto plays when i click on the logo or on the page on the menu.
This worked great for me with YouTube videos but didn’t work for Vimeo. Any idea why?
The code is not supposed to work for YouTube or Vimeo. It is not compatible with them. The code will only work for self hosted videos.
Thanks for sharing. Works perfectly.
You are welcome Rudy.