In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
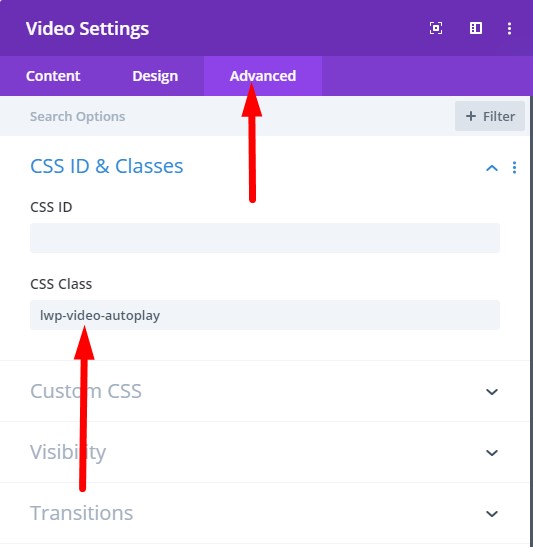
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
enable sound :
jQuery(‘.lwp-video-autoplay .et_pb_video_box’).find(‘video’).prop(‘muted’, true);
Replace with
jQuery(‘.lwp-video-autoplay .et_pb_video_box’).find(‘video’).prop(‘muted’, false);
But the browser will block the video from auto playing if the visitor has no previous interaction with the website.
Excellent! Thank you so much!
Hi, thanks for the help on this. The script works perfect.
I wonder if its possible to make the video run on hover
Thanks!
I am working on a new detailed article which will include instructions on how to autoplay video on scroll and on hover.
Sounds great! I’m sure a lot of people will appreciate it!
Thanks!
You are welcome!
thanks! I had been trying to autoplay video for a long time! you have been really helpful. thanks thanks thanks!
It works great using the Divi theme but on the module if you have a different video for the mobile view – it does not autoplay or remove the controls (from the mobile view) it would be great if it did.
I will check it further on my end too but did you test this on a real mobile device. It should autoplay the video on Phones too. I guess it wouldn’t work when you switch between mobile and desktop view in the visual builder since the code only works once one the page is loaded. Try resizing your browser to mobile size and then refresh the page.
Thanks for quick reply.
This is checking it on iPhone (not just resizing on desktop)