In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
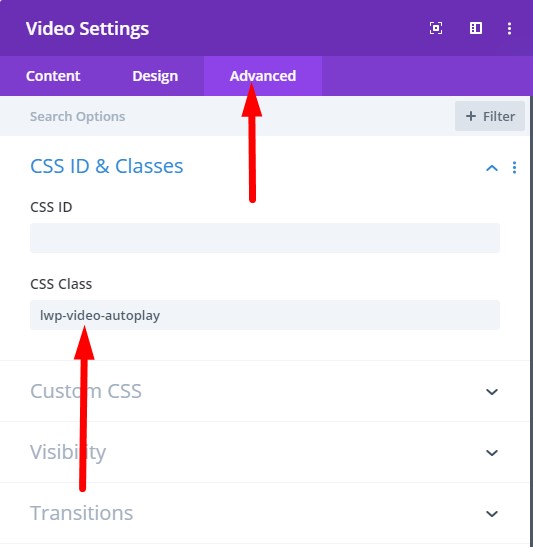
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
It seems this is not working for looping a background video. Do I need another strategy?
It’s all ok, apart on mobile. Do you have a solution for this? Thanks
Thanks a lot for this! Really appreciate it.. Is there a way to loop the video let’s say 3 times max?
Thanks,
Nathan
How do I get the video to AutoPlay to work on a different-sized video for mobile?
I´m also looking for the same question as Kenny.
My header on the desktop version is wide, and for the mobile version 4×5.
The header on desktop works perfect, but the mobile version doesn´t autoplay :/
I use the wide version for both right now, and it works, but doesn´t look good on mobile.
I am sorry I am getting the problem. The autoplay code should work on both desktops and mobile phones. If you are using two different video modules then you just have to add the same autoplay class to both the video modules.
Also if you check other comments you will find that a lot of people had issues with video autoplay and it is related to either mobile power save mode, low batter or browser setting which prevents the video from autoplaying.
There is nothing special that you need to do to make the video autoplay on phones.
Thank you so much for this. I am new to DIVI and building a website. It has taken me weeks to find a solution. Awesome. Thanks again.