In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
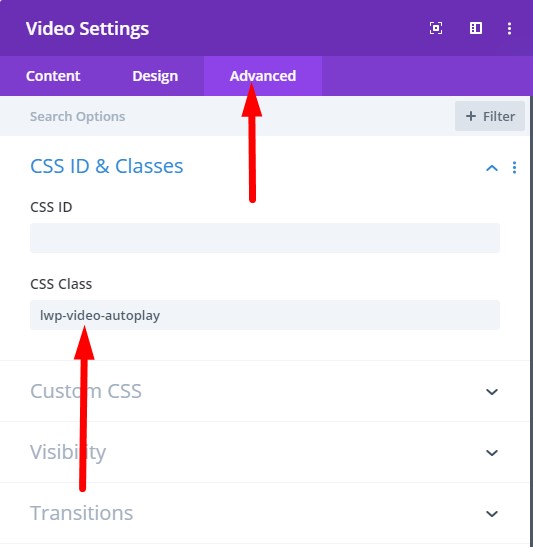
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
I did as directed, but it did not play. Not sure why. I directed to 1wp-video-autoplay. divinecharters.com (10 Must See Miami Attractions) .
It is lwp-video-autoplay. In your message you are using 1 in the start instead of an L. Please try using a lower case l. You could simply copy this lwp-video-autoplay and paste it inside the CSS Class of the module.
This is great! Is there a way to add the functionality to begin autoplaying on mouse hover?
I don’t have this code written right now. But I think it is possible. I will consider writing this for a new tutorial.
Awesome! Thank you! 🥳
didn’t work for my divi modules 🙁
Can you please share a link to the page. Also please make sure that you are not trying a YouTube or Vimeo video. This only works for videos that are uploaded to WordPress.
I just learned from Divi support that you cannot use the same class in video modules if you have more than one on the same page. HOw do I address this?
I am sorry I am not getting the question. Do you want to add this class in addition to another class in the video module?
It is possible to add more than one classes without any issues. You just have to add a space between them.
http://prntscr.com/10ot5iu