In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
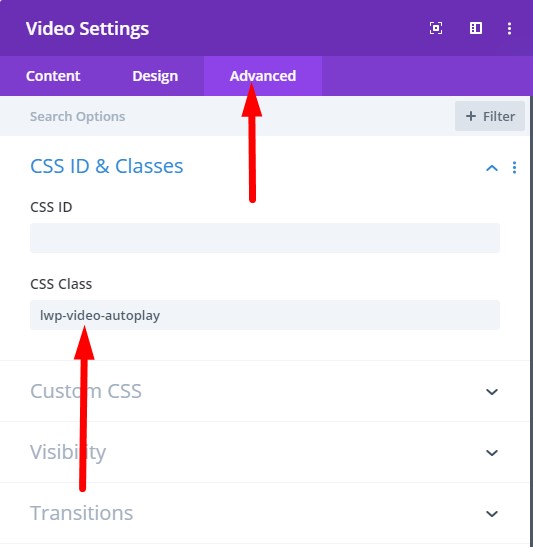
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Hi LearnHowWP,
I used this fix and it worked perfectly with Google Chrome.
We have a bit of a unique situation, where we have a video (webM) that has a transparent background that plays on the home page of the website.
On Chrome the controls were removed, however, the load order causes the default video player to flash and then be removed. I resolved this by adding in the following CSS:
.kv-butterfly video::-webkit-media-controls {
display: none;
However, this did not resolve it on Firefox, and Safari simply does not show anything. The entire video module is hidden.
Please let me know if you have any fixes or tips.
Cheers,
Brendan
I am sorry but that is how the code works. It waits for the page to load and then works to hide the controls.
I will look in to a CSS solution if possible and update the article.
Did everything as suggested unfortunately not working 🙁
staging 4 . battrx . com
can you pls help
Thank you
You have a YouTube video on the website. As mentioned in the start of article this code only works for self hosted videos. It does not work for YouTube or Vimeo videos.
Thank you for this code. Works like a charm and took less then a couple of minutes to make work. Super excited!
Question, is there anyway to add code to send the visitor to a new page after the video has played?
If not I am happy just the way it is!
Thanks again!!!!
You are welcome Joe. Unfortunately there is no quick way to do it that I can think of right now.
Hi Joe! Add a redirect script after the video, set the timeout to be right after your video has played or right before. Here is the script that I am using – feel free to modify:
setTimeout(function(){
window.location.href = ‘https://yourwebsite.com/redirected-page/’;
}, 3000);
Not work on mobile
Can you please go through the other comments about mobiles. It could be related to power saving mode or other settings on mobile.
Is there a way for it play on all browsers? The video is working in Chrome but in Safari I am just seeing the still image
Could you share a link to the page so I can take a look.