In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
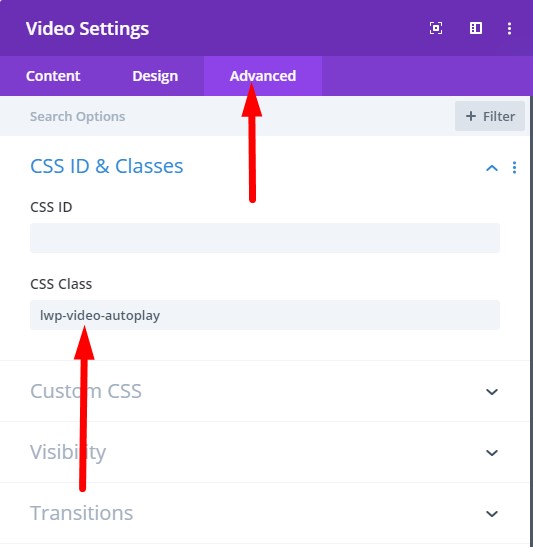
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Thanks works perfect, but if I don’t want to mute the video doesen’t work… please help!
It is not possible to autoplay a video with sound. Browsers will block the video from loading. You can learn more about browser autoplay policy on this link from Google.
https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
jQuery(‘.lwp-video-autoplay .et_pb_video_box’).find(‘video’).prop(‘muted’, false);
no me funcionó
Here is code that will allow you to set the volume levels:
jQuery(document).ready(function() {
if (jQuery(‘.lwp-video-autoplay .et_pb_video_box’).length !== 0) {
jQuery(‘.lwp-video-autoplay .et_pb_video_box’).find(‘video’).prop(‘volume’,’0.25′);
jQuery(“.lwp-video-autoplay .et_pb_video_box”).find(‘video’).attr(‘loop’, ‘loop’);
jQuery(“.lwp-video-autoplay .et_pb_video_box”).find(‘video’).attr(‘playsInline’, ”);
jQuery(“.lwp-video-autoplay .et_pb_video_box”).find(‘video’).attr(‘controlsList’, ‘nodownload’);
jQuery(“.lwp-video-autoplay .et_pb_video_box”).each(function() {
jQuery(this).find(‘video’).get(0).play();
});
}
});
This code may work if the user has previously interacted with the website or other conditions are met. However a browser like chrome will block any attempt to play a video with sound if the user is visiting the website for the first time.
https://developer.chrome.com/blog/autoplay/
Hi, thanks for this – it worked great. I also tried to see if the script would run ok from a code module on the page rather than running it on every page and it did for me 👍
Just in case people want to run a video on a specific page etc.
Thanks again
Glad to know it helped Luke. 🙂
How did you do this?
I put it into the divi “code” module within the same section and it didn’t work.
Hello, thanks for this help. I will use this script.
Can you tell me how to set the video starts only when showing it or when passing over it?
The video i’will put in the middle of the page and i don’t want it starts right way opening the page.
Thank you so much
Ric
thanks!
super simple and works perfectly
I also managed to reduce the load time of a gif by saving it as a video and then using this trick
Glad to know it helped Daniel!
This worked perfectly, thank you.
I have been looking everywhere for this solution.
Goodness knows why Divi don’t just add the option to the video module itself.
Cheers!
You are welcome Bryan. Glad to know it helped. 🙂