In this tutorial I will show you how to add Icons to your Divi menu really easily without using any plugins. The Divi theme comes with a number of icons by default. You can checkout the full list of icons and their codes on their website Elegant Icon Fonts.
The tutorial can be divided in to three simple steps.
1. Copy Icon Code
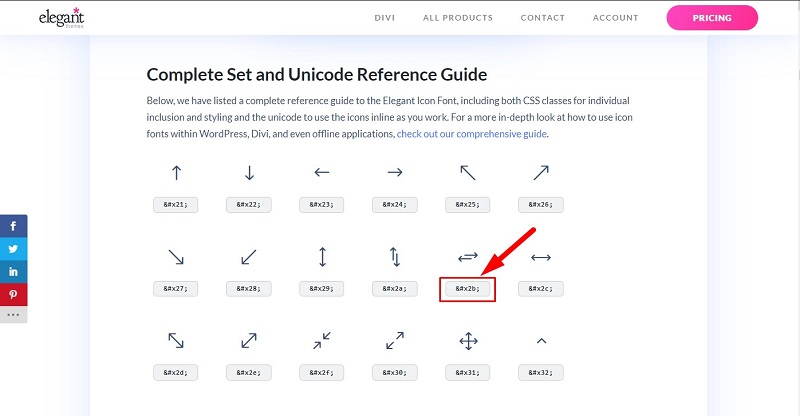
On the Elegant Icons Fonts page scroll down to the heading Complete Set and Unicode Reference Guide. You will find a list of all the icons with their code right under each of them.
Copy the code for the Icon that you want to use on your website. For this tutorial I am going to copy the code for the horizontal double arrow icon.

2. Add Icon Code to Span Tag
Add the code for the icon in the following span tags.
<span class='et-pb-icon'>Code for the Icon Here</span>
So the code the arrow icon that I choose above would be.
<span class='et-pb-icon'>+</span>
3. Add Code to Navigation Label
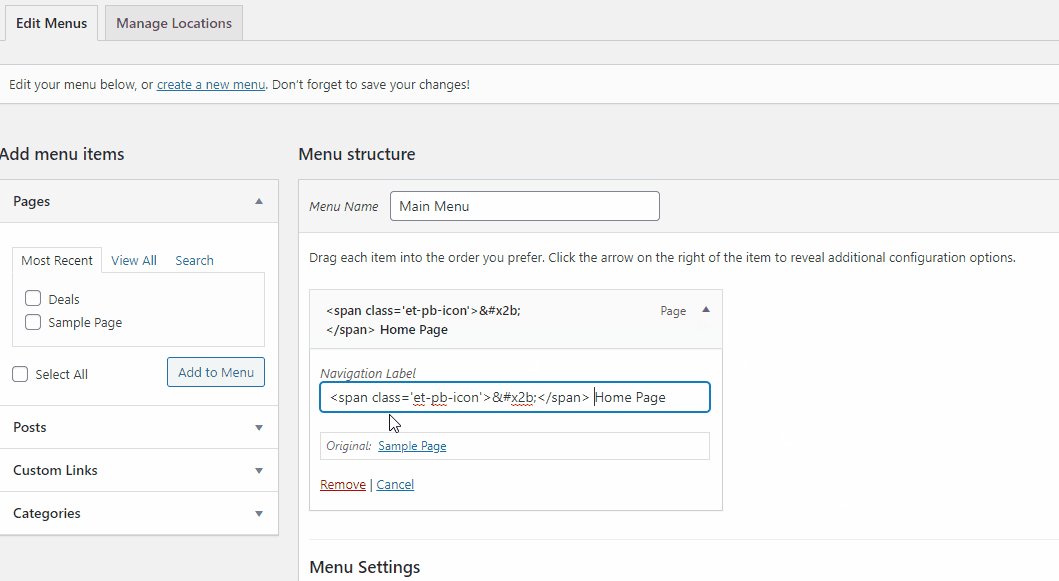
Now all you need to is just add the code to the Navigation Label that we go after Step 2.
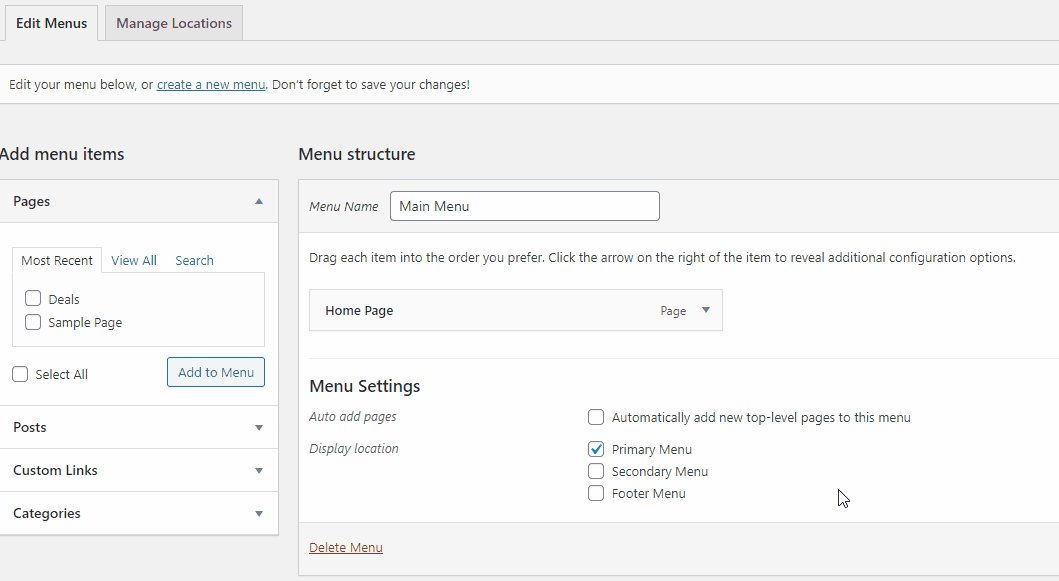
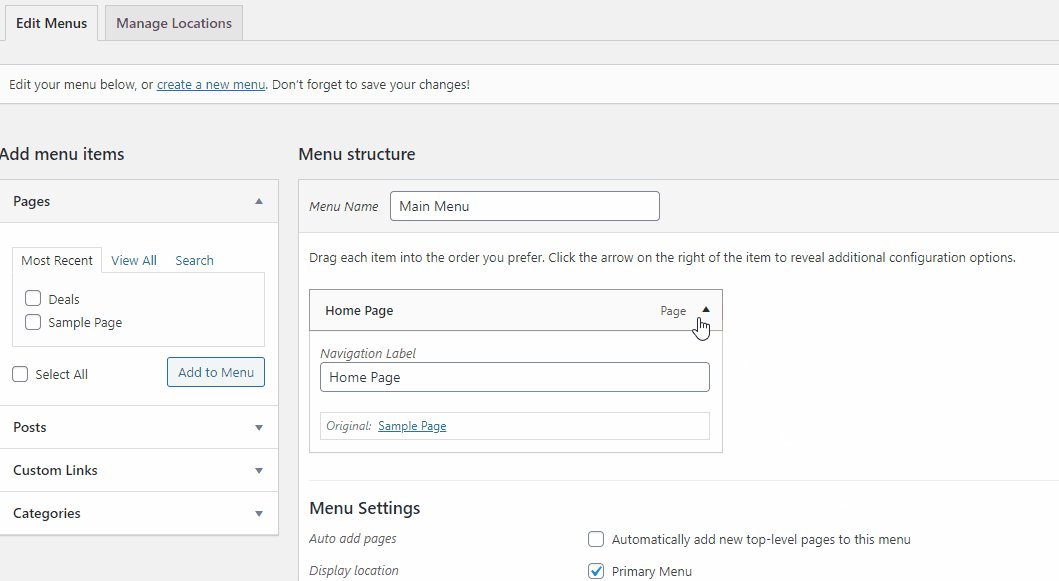
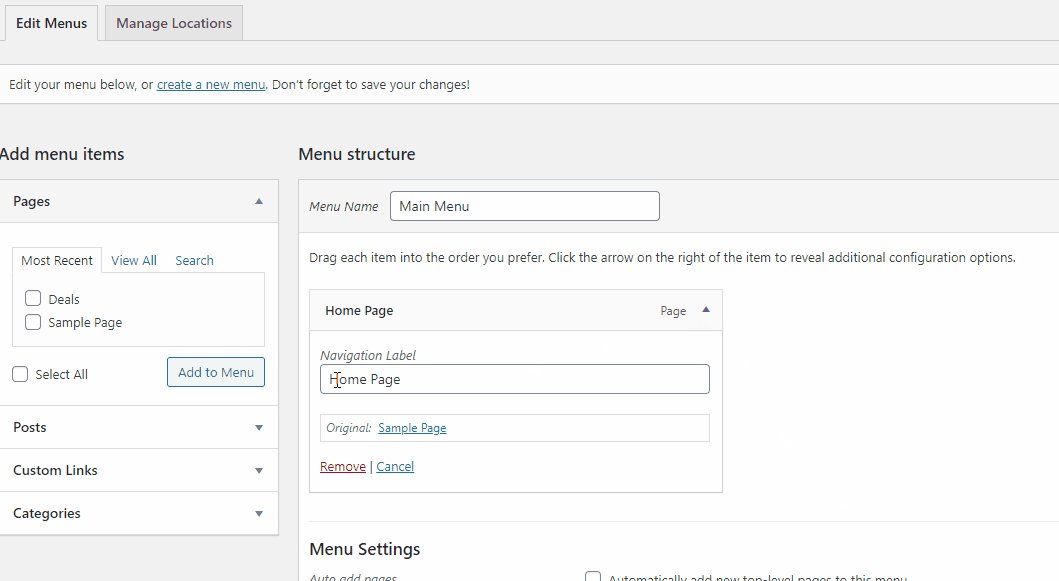
Just go to your Dashboard > Appearance > Menu. Open the menu item to which you want to add the Icon and add the code at the start just like the GIF below.

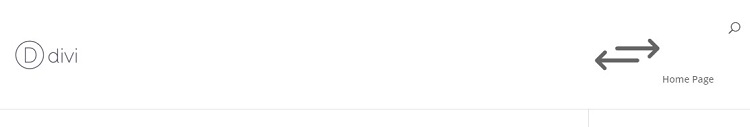
Inserting the code adds the Icon to the menu item but the size of the Icon is really large by default.

To fix this copy the CSS code below and paste it at your WordPress Dashboard > Divi > Theme Options > General > Custom CSS
header .et-pb-icon {
font-size: 24px;
vertical-align: middle;
}
If you want to set a different color for your Icons from the menu items then you can use the code below.
header .et-pb-icon {
font-size: 24px;
vertical-align: middle;
color:#ff0000
}
The #ff0000 value can be changed to change the color of all icons in the menu.
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
This does not work for me, the icon is only displayed on the page you set the span to, is there another solution or a way you can help me out? This does not work for me, the icon is only displayed on the page you set the span to, is there another solution or a way you can help me out?
This does not work for me, the icon is only displayed on the page you set the span to, is there another solution or a way you can help me out?