Do you want to change the Arrow Color in the Divi Gallery Module? In this article you will find step by step instructions on how to change the Color of Arrows in the Gallery Module Slider Layout.
There are no options to change the color of the Arrows in the Gallery module by default.
There is an option to change the color of arrows in the Slider module. However the option does not exist for Gallery module when it is in Slider Layout at this time.
However we can use a CSS Snippet to change the color of arrows in the Divi Gallery module easily.
1. Add CSS Class to Change Arrow Color in Gallery Module
The first step is to add a CSS Class to the Gallery module so that our CSS Code does not affect any other elements on the website.
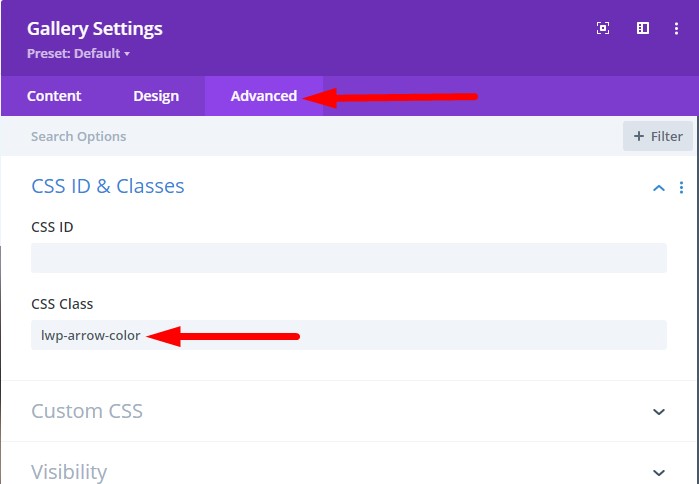
Open the Gallery Module Settings > Advanced > CSS ID & Classes > CSS Class and then add the class lwp-arrow-color.
If you are not sure where to add the CSS Class in the module then please check the screenshot below.

2. Add CSS Code in Divi Theme Options
The next step is to add CSS Code in the Divi Theme Options to change the color of the Arrows.
Go to your WordPress Dashboard > Divi > Theme Options > Custom CSS and then add the following CSS code.
.lwp-arrow-color .et-pb-slider-arrows .et-pb-arrow-next, .lwp-arrow-color .et-pb-slider-arrows .et-pb-arrow-prev {
color: #ffffff!important;
}
Here is a screenshot showing where to add the CSS Code in your Divi Theme Options.

The color of arrows should be white after you have added the CSS Class and the CSS Code on your website.
You can change the #ffffff value in the code to change the color of the arrows.
3. Change Dots Color in Gallery Module Slider Layout (Bonus)
If you want to change the colors of dots as well in the Gallery Module then you can add the following code in Theme Options > Custom CSS
.lwp-arrow-color .et-pb-controllers a {
background-color: #ffffff!important;
}
So the code to change both the arrows and dots will be.
.lwp-arrow-color .et-pb-slider-arrows .et-pb-arrow-next, .lwp-arrow-color .et-pb-slider-arrows .et-pb-arrow-prev {
color: #ffffff!important;
}
.lwp-arrow-color .et-pb-controllers a {
background-color: #ffffff!important;
}
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Here are some more Divi tutorials that you can check next.
- Add Cart Icon With Item Count and Price In Theme Builder
- How to Change Logo on Hover in Divi Theme
- How to Create a Vertical Menu with Divi Menu Module
You can find a complete list of all the help articles related to Divi on the Divi Tutorials page.
0 Comments