In this article I will share the CSS Code and the steps to change the number of columns in a Portfolio module in the Divi theme.
The code can used to change the column number when the Portfolio module is set to use the Grid layout. The codes shared below will work on both the Filterable Portfolio module and the Portfolio module.
1. Add CSS Class To The Divi Portfolio Module
The first thing that you need to is add a CSS Class the Portfolio module. We normally add a class in the module so that we only apply the code to a specific module on the website and not affect any other modules on the website.
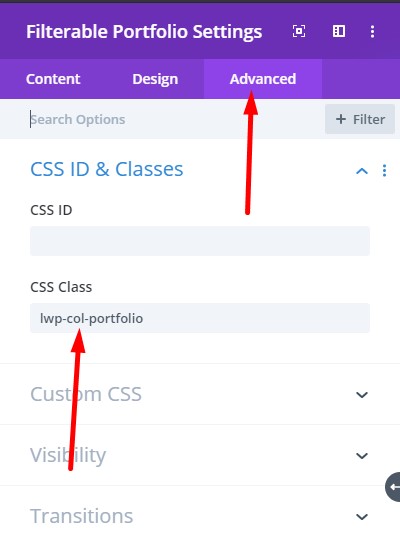
The CSS Class can be added at Portfolio Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we are going to add the class lwp-col-portfolio to the portfolio module settings.
If you are not sure here is a screenshot to help you understand where to add the CSS Class.

2. Add CSS Code to Change The Number of Columns
After adding the CSS Class to the Portfolio module you need to add the following CSS Code in the Theme Options of your website.
Please go to your WordPress Dashboard > Theme Options > General > Custom CSS and add the code below. This code will change the number of columns in the Portfolio module from 4 columns to 3 columns.
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
If you are not sure where to add the code then here is a screenshot to help you.

If you want to change the number of columns in the Portfolio module to 2 columns, 5 columns or 6 columns then you can use the codes that are listed below.
Code to Change The Number of Columns To 2
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Code to Change The Number of Columns To 5
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Code to Change The Number of Columns To 6
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width:12.0833%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Next you can checkout some other Divi tutorials from our Blog such as How to Autoplay Videos in the Divi Video Module or How to add Labels above Input Fields in the Contact Form Module.
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
and also how can i reduce the space between the columns?
i’d like the columns to be closer together
thanks in advance
good morning;
thanks for the method, it works,
but my pictures are now very blurred …
I tested with 400px x 284, then 800×568 and 1024x675px but everything is still blurry ….
do you have a solution please?
thanks in advance