In this article I will share the CSS Code and the steps to change the number of columns in a Portfolio module in the Divi theme.
The code can used to change the column number when the Portfolio module is set to use the Grid layout. The codes shared below will work on both the Filterable Portfolio module and the Portfolio module.
1. Add CSS Class To The Divi Portfolio Module
The first thing that you need to is add a CSS Class the Portfolio module. We normally add a class in the module so that we only apply the code to a specific module on the website and not affect any other modules on the website.
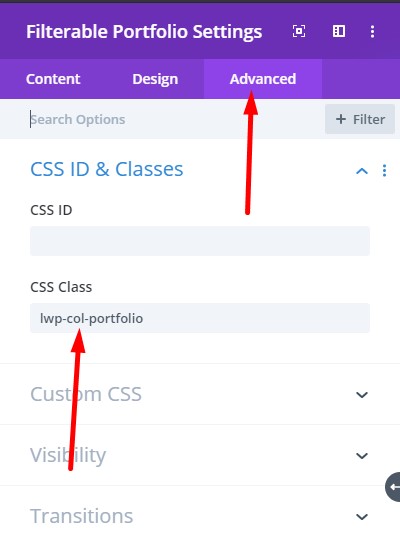
The CSS Class can be added at Portfolio Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we are going to add the class lwp-col-portfolio to the portfolio module settings.
If you are not sure here is a screenshot to help you understand where to add the CSS Class.

2. Add CSS Code to Change The Number of Columns
After adding the CSS Class to the Portfolio module you need to add the following CSS Code in the Theme Options of your website.
Please go to your WordPress Dashboard > Theme Options > General > Custom CSS and add the code below. This code will change the number of columns in the Portfolio module from 4 columns to 3 columns.
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
If you are not sure where to add the code then here is a screenshot to help you.

If you want to change the number of columns in the Portfolio module to 2 columns, 5 columns or 6 columns then you can use the codes that are listed below.
Code to Change The Number of Columns To 2
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Code to Change The Number of Columns To 5
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Code to Change The Number of Columns To 6
@media (min-width: 981px) {
.lwp-col-portfolio .et_pb_grid_item {
width:12.0833%!important;
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.lwp-col-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.lwp-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.lwp-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Next you can checkout some other Divi tutorials from our Blog such as How to Autoplay Videos in the Divi Video Module or How to add Labels above Input Fields in the Contact Form Module.
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Hi,
Thanks for this good tutorial.
After switching to 2-column display mode, my images become blurry. The uploaded images are of very high quality, but I believe that the portfolio module in grid mode (4 sections by default) loads the images in their 400px version. Once we force the display to 2 columns using your CSS, the loaded sizes are still the 400px versions. Hence, the images are stretched and blurry. Do you have a solution, please?
Thank you in advance.
You can use the code from the below article to change the size of the portfolio images.
https://help.elegantthemes.com/en/articles/2920375-portfolio-images-are-being-cropped
Wonderful! Thank you so much.
I wanted to use 17 tiny icons and wanted them on 2 rows. Worked perfectly 🙂
I changed the CSS to:
width:6.2222%
.lwp-col-portfolio .et_pb_grid_item:nth-child(9n) {
margin-right: 0!important;
}
Brilliant. Thank you! Super simple solution. Worked perfectly.
I’m having the same issue as Ian and Adrien: as soon as there are 9 or more portfolio items, the grid view gets affected. I’ve tried removing said passage (although is says 4n+1 instead of 4n) but that makes no difference. Could you please advise?
Thank you so much!! This tutorial is amazing!! It helped me with my portfolio.