In this article I will share the steps to change the number of columns in the Divi Mega Menu.
If you are not sure what is the default Divi Mega Menu then please refer to the article Creating Mega Menus in Divi to understand how you can setup the Mega Menu in the Divi theme.
The code in this article will only work with the Mega Menu available in Divi. It might not work for any 3rd party mega menu plugins.
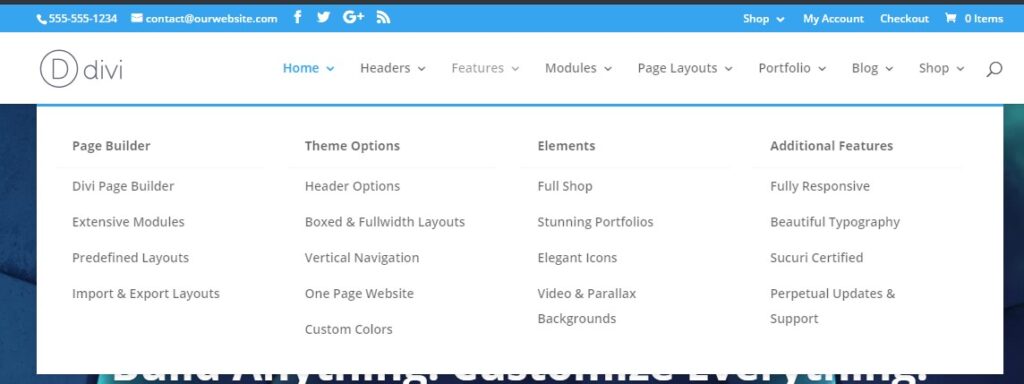
Here is a screenshot of how the default Mega Menu looks.

The Divi Mega Menu by default has 4 columns. There are no options in the Divi theme to change the number of columns inside a Mega Menu.
However the number of columns can easily be changed with a bit of custom css code.
The Mega Menu can be added inside the default theme header or inside the Menu module. I have separated the steps for each below.
Change Columns In Default Theme Header
Changing the number of columns for the Mega Menu in the default theme header is simple. You just have to use one of the codes below and add it to your Divi Theme Options.
Add Custom CSS to Change Mega Menu to 5 Columns
To change the number of columns in the Mega Menu to 5 columns, go to your WordPress Dashboard > Divi > Theme Options > General > Custom CSS and then add the following code.
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 20%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
If you not sure where to add the code then you can check the screenshot below.

We can also use custom css to change the number of columns in the mega menu to 2,3,6,7 or 8.
You can copy paste one of the codes below in to your them options to change the number of columns depending on your requirements.
Custom CSS to Change Mega Menu to 2 Columns
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 50%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 3 Columns
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 33.33%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 6 Columns
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 16.6666666667%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 7 Columns
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 14.2857142857%;
min-height: 195px;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 8 Columns
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 12.5%;
min-height: 195px;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Change Columns for Mega Menu In Menu Module
To apply custom code to any module it is recommended to target it by a specific css class so that the change does not affect your entire website and cause any unexpected issues. Using a custom css class in the code ensures that only the module with the css class is affected.
So the first step is to add a custom css class to the menu module.
Add CSS Class to Change Mega Menu Columns in Menu Module
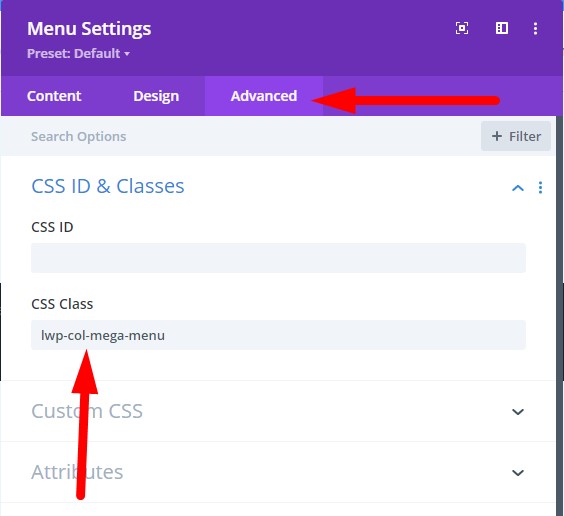
Open the Menu Module Settings > Advanced > CSS > CSS Class and enter the class lwp-col-mega-menu.
If you are not sure where to add the class then here is a screenshot to help you.

Add Custom CSS to Change Mega Menu to 5 Columns in Menu Module
The next step is to add the custom css code to change the number of columns to the theme options.
Add the below code at your WordPress Dashboard > Divi > Theme Options > General > Custom CSS.
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 20%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
If you are not sure where to add the code then here is a screenshot to help you.

You can use the one of the codes below to change the mega menu in the menu module to 2,3,6,7 or 8 columns.
Custom CSS to Change Mega Menu to 2 Columns in Menu Module
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 20%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 3 Columns in Menu Module
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 33.33%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 6 Columns in Menu Module
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 16.6666666667%;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 7 Columns in Menu Module
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 14.2857142857%;
min-height: 195px;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Custom CSS to Change Mega Menu to 8 Columns in Menu Module
@media (min-width: 981px) {
.lwp-col-mega-menu li.mega-menu>ul>li {
width: 12.5%;
min-height: 195px;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
.lwp-col-mega-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}
Here are some Divi tutorials you might want to read.
- How to add a Call To Action Button to Divi Menu
- How To Add Buttons Side By Side In Divi Theme
- Remove Download Option from Video in Divi Video Module
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
It’s incredible that DIVI doesn’t have a more simple, intuitive and beautiful option for menus. I think that today is the weakest point in this excellent wordpress theme.
Thanks a lot, i need that css for make the great mega menu.
Hey there,
This code is exactly what I am looking for – thank you! But when I’ve used it the first 2 columns are overlapped.
I tried to amend the code to increase the width to 1200px but that hasn’t helped.
Any ideas?
Works well great help, a feature that should be included in the divi builder as its menu is the weak spot