In this article I will share the steps to show the Title on hover in the Divi filterable portfolio module.
I wrote an article on how to move title and meta to the overlay in the standard portfolio module a few days ago. But those steps do not work with the filterable portfolio module.
The code in this article will only focus on the filterable portfolio. And how to to show the title when you hover on top of the image.
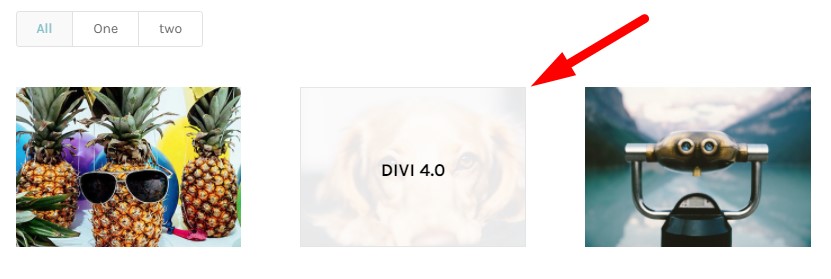
Here is a preview of how it would look like at the end.

1. Add Custom CSS Class to Show Title On Hover
The first step is to add a custom css class to the filterable portfolio module. This is so that the code only affects this module and does not affect anything else on the website.
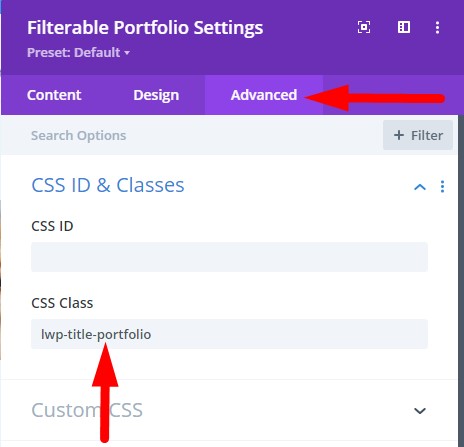
Open the Filterable Portfolio Module Settings > Advanced > CSS ID & Classes > CSS Class and then add the class lwp-title-portfolio to it.
Here is a screenshot to help if you are not sure where to add the css class.

2. Add Custom CSS Code To Show Title On Hover
The next step is to add the custom css code in the Divi theme options to show the title on top of the image when you hover over it.
Go to your WordPress Dashboard > Divi > Theme Options > Custom CSS and add the below code there.
.lwp-title-portfolio h2.et_pb_module_header {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
text-align: center;
margin-top: 0px!important;
z-index: 3;
opacity: 0; /*hides title when not hovered*/
}
/*make title visible on hover*/
.lwp-title-portfolio .et_pb_portfolio_item:hover h2.et_pb_module_header {
opacity: 1;
}
/*Removes the icon*/
.lwp-title-portfolio span.et_overlay:before {
content: '';
}
/*fix for overlay not showing when you hover over the title*/
.lwp-title-portfolio .et_pb_portfolio_item:hover span.et_overlay {
opacity: 1;
z-index: 3;
}
Here is a screenshot of exactly where you need to add the css code in the Divi Theme Options.

That is we are done. Now the title will appear on top of the image when you hover on it.
You can change the styles of the Title text such as size and color in the Module Settings > Design > Tab Title Text toggle. And the styles for the for Overlay in Module Settings > Design > Overlay toggle.
3. Custom CSS Code To Reverse the Effect
The code above shows the title on top of the image when you hover on it.
What if you want to create the reverse effect? Where the title and overlay are visible by default and get hidden when you hover on the image.
To achieve this effect instead of adding the code shared above you can use this code.
.lwp-title-portfolio h2.et_pb_module_header {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
text-align: center;
margin-top: 0px!important;
z-index: 3;
opacity: 1; /*show title when not hovered*/
}
/*hide title on hover*/
.lwp-title-portfolio .et_pb_portfolio_item:hover h2.et_pb_module_header {
opacity: 0;
}
/*Removes the icon*/
.lwp-title-portfolio span.et_overlay:before {
content: '';
}
/*Show overly by default*/
.lwp-title-portfolio .et_pb_portfolio_item span.et_overlay {
opacity: 1;
z-index: 3;
}
.lwp-title-portfolio .et_pb_portfolio_item:hover span.et_overlay {
opacity: 0;
z-index: 3;
}
Here are some other Divi tutorials that you might enjoy.
- How to Change Number of Columns in Divi Portfolio Module
- How to Display a Different Logo on Mobile in Divi
Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox. Leave a comment below if you found this helpful or have any questions related to this tutorial.
Hi, I am really gratefull for you tutorial. It works for desktop resolution, but once I jump to mobile (with 1 column porfotilo), all overlay texts are centered in the middle of page – not in the each portfolio images.
I play with position property but without success. Could you help me please?
Thanks
In the visual builder it looks fine, but once I test page in browser it dont work.
I am trying your Divi Overlay Images plugin. The width of the overlay is constantly wider than the width of the image. Is there a possibility to narrow the overlay within Divi?
I apologize for the delay.
Can you please open a new support ticket on the plugin page with all the details including a link to the page where I can check the issue.
https://wordpress.org/plugins/overlay-image-divi-module/