In this article I will share the steps to hide the Title and Pagination inside the Divi Gallery Ligthbox.
Divi Gallery is a good way to show a gallery of images in on your website. By default the Gallery module will show the Title and Caption under each image. It will also show the title of the image and pagination inside the Lightbox.
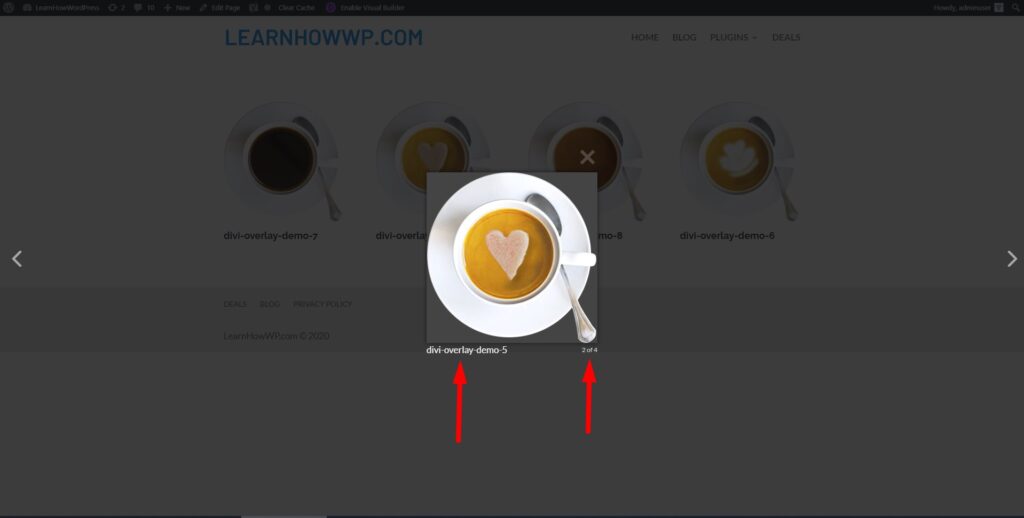
The Lightbox opens after you click on an image in the Gallery. Here is a screenshot of the Title and Pagination in the Lightbox.

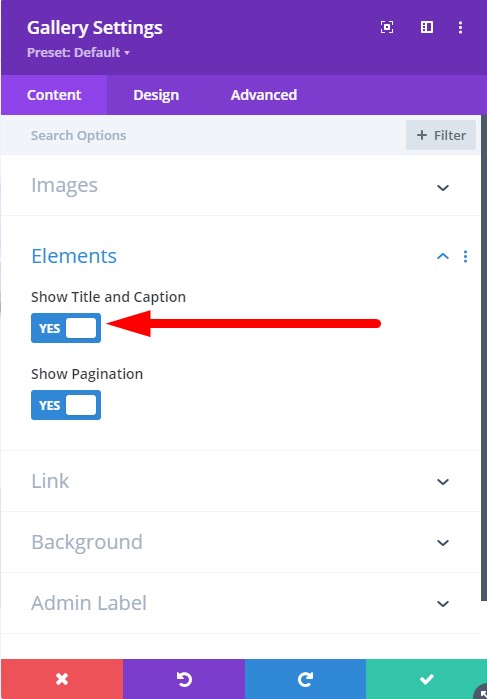
The Title and Caption under each image can be removed by setting the Show Title and Caption in the Module Settings to No.

However this will not stop the Title from showing up under the Gallery Lightbox.
To remove both the Title and Pagination from under the Gallery Lightbox go to your WordPress Dashboard > Theme Options > General > Custom CSS and add the code below.
.mfp-bottom-bar {
display: none;
}
If you are not sure where to add the code then here is a screenshot to help you.

If you only want to hide the Title in the Lightbox then please use this code.
.mfp-title {
display: none;
}
To hide only the Pagination you can use the below code.
.mfp-counter {
display: none;
}
If you want to hide the close button. The cross icon at the top right then you can use the following code.
button.mfp-close {
display: none;
}
To hide the arrows the code below should work.
button.mfp-arrow.mfp-arrow-right.mfp-prevent-close {
display: none;
}
button.mfp-arrow.mfp-arrow-left.mfp-prevent-close {
display: none;
}
Next you can check out the following articles on Divi customizations.
- Change Number of Columns in Divi Portfolio Module
- How to Autoplay Videos in Divi Video Module And Hide Controls
- Add Labels Above Input Fields In The Divi Contact Form
- How to Change the Logo on Scroll in the Divi Header
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Hi Thank you very much,
but this works just on the smartphone, not on the desktop?
Can you tell me how to hide the title on the desktop too?
Thank you very much!
This should work for desktops too. Can you share the page where I can check it.
Thanks for your tuto!
But i have the same problem like Tom: it’s work in the mobile, but not in the deskop. Can you help me please?
Here the galerie: https://dev.giantstudio.ch/galeries/rembobine-2023/
I’m sorry, i don’t know if my last comment was send or not.
I was saying thanks you for this, but it’s work only in my mobile, not in my deskop, i really don’t know why. Can you help me please?
Here the galerie : https://dev.giantstudio.ch/galeries/rembobine-2023/
Can you try this code.
body .mfp-title {
display: none!important;
}
body .mfp-counter {
display: none!important;
}
body button.mfp-close {
display: none!important;
}
You have a type on the one to remove the counter…you have the same code twice.
Do you have a code that would put a caption underneath the title in the lightbox only?
*typo – the irony is not lost on me that I made a typo talking about a typo
Thank you for sharing this. I have corrected the mistake.
Unfortunately there is no easy to add the caption in the light box.
thanks for this simple but important tip!!
You are welcome.